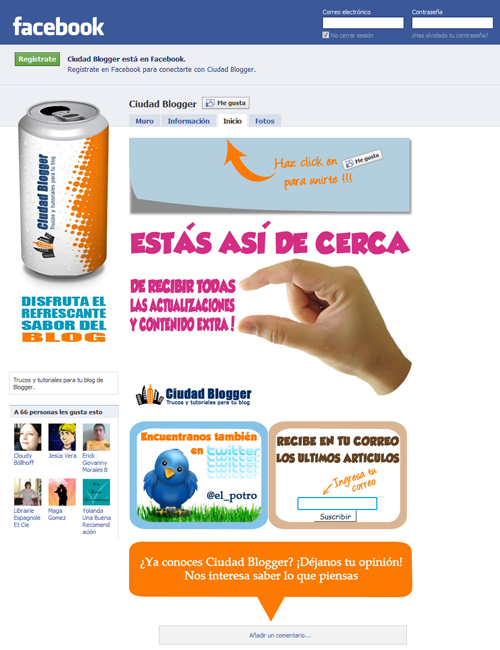
Ahora que les presenté la página oficial de Ciudad Blogger en Facebook muchos me han preguntado cómo hacer para crear esas pestañas de bienvenida que hacen que las páginas de Facebook se vean más personalizadas.
El procedimiento no es nada complicado pero sí se requiere de un poco de tiempo, dependiendo qué tanto quieran ponerle a ella.
Primero, debemos tener una Página Oficial en Facebook o hacernos de una. Si aún no tienes una entonces entra en la sección de Crear páginas y elige la categoría a la que corresponde, pero no escojas las de Causa o Comunidad. Selecciona las opciones que corresponden, dale un nombre a tu página y click en Comenzar.

Ahora vamos al sitio de la aplicación Static XFBML, le damos click en Permitir y luego en Agregar Static XFBML: Multiple Tab Builder.
Habiendo agregado esta aplicación vamos a nuestra página y damos click en Editar la página.
En el menú del lado izquierdo damos click en Aplicaciones.

Ahora buscamos la aplicación Static XFBML: Multiple Tab Builder que acabamos de añadir, y damos click en Editar configuración.

Ahí puedes cambiarle le nombre a tu pestaña, por defecto se llama Welcome pero puedes nombrarla de otra forma.
Ahora ve a la página principal de tu página y nuevamente en el menú izquierdo busca el nombre de la pestaña nueva y da click en ella.

Es en esta parte donde diseñaremos la bienvenida; ahí le ponemos un título a lo que será la pestaña de inicio y agregamos el código HTML y/o FBML que queramos.
Ahora ve a la página principal de tu página y nuevamente en el menú izquierdo busca el nombre de la pestaña nueva y da click en ella.

Es en esta parte donde diseñaremos la bienvenida; ahí le ponemos un título a lo que será la pestaña de inicio y agregamos el código HTML y/o FBML que queramos.
En esta sección cada quién podrá ponerle lo que desee, ya sea una imagen que tenga un mensaje de bienvenida, un texto, enlaces, widgets de Facebook, etc. Ya queda al gusto de cada quien.

Aquí hay que tomar en cuenta que, aunque se aceptan los estilos básicos de CSS es muy probable que Internet Explorer no los interprete, pero un truquillo es agregar los estilos directo en el elemento que queremos editar. Es decir, en lugar de usar los estilos de esta forma:
<style>Lo hacemos de esta otra:
.ejemplo {
color: #000000;
margin: 5px;
text-align: center;
}
</style>
<div style='color: #000000; margin: 5px; text-align: center;'>Aquí va a lo que le quieres dar formato</div>
Para los usuarios más avanzados pueden hacer uso de lenguaje FBML que es un lenguaje informático diseñado por y para Facebook.
También puedes agregar contenido para que lo vean solo los que no son fan, eso se agrega en el recuadro de abajo.
Bueno, ya habiendo creado la presentación guarda los cambios y ya tendrás la pestaña de bienvenida. Ahora vamos a hacer que esta sea la pestaña predeterminada para los que aún no son fans de la página.
Para ello vamos a Editar la página, en Gestionar permisos busca donde dice Pestaña de inicio predeterminada, y selecciona el nombre de la pestaña de bienvenida que recién creaste.

Habiendo hecho esto habremos terminado de crear una pestaña de bienvenida para la página de Facebook.



Hola Potro
ResponderEliminarBuena entrada. Era lo que te hacia falta.
Quisiera dejar a consideración la entrada de mi blog sobre como colocar una "Landingpage" en facebook.
Bueno, la idea es aportar.
http://bit.ly/bmPtX4
Saludos
Genial Potro! yo ya había estado editando pero aquí encuentro una mejor explicación.
ResponderEliminarPotro le pones empeño a las cosas y mucha creatividad! Te Felicito capo, muy buena tu entrada!
ResponderEliminarAbrazo
Wow, tendre que crear una cuenta de Facebook solo por esto, pues de inmediato me pongo a trabajar en ello :P exelente truco.
ResponderEliminarSaludos.
Robinson Char, gracias por el aporte :)
ResponderEliminarFranco Paravecino, espero no haberte confundido :P
Francisco, gracias, se ve que tengo mucho tiempo libre ¿no? jaja
Dankey, seguro te quedará muy bien ;)
Naaa! Para nada ... jjajja. Me parece que somos 2 los del tiempo libre! jaja
ResponderEliminarAbrazo
Que guay, potro te has pasado de bueno, gracias por el aporte, ya lo implementaré en mis páginas es lo mejor...
ResponderEliminarSaludos!
Hola buenas aunque no sea de este tema te quería comentar, que me cambié la plantilla del blog y se me borro lo de imprimir entrada, y cuando lo vuelvo a poner no me sale, al igual hago algo mal o no vale para las nuevas plantillas.
ResponderEliminarsaludos
gracias
Genial Potro, de tantas explicaciones que he leido esta es la mejor por y para bloggers. :)
ResponderEliminarSin entrar tampoco mucho en detalles, otra de las ventajas del FBML es mostrar contenido diferenciado para todo el mundo, para quienes son fans y para quienes no son fans.
La estructura básica es esta:
...contenido visible para todo el mundo..
<fb:fbml version="1.1">
<fb:visible-to-connection>
...contenido visible para fans...
<fb:else>
...contenido visible para usuarios de aún no son fans...
</fb:else>
Lo único a tener en cuenta es que por ejemplo si el contenido visible para fans tiene un alto de 500px, cuando definamos el contenido para no fans se debe encerrar todo en contenido dentro de un Div con margin-top:-500px; es decir, "subirlo" porque de lo contrario se vería muy abajo.
Saludos maestro.!
Francisco, lástima que estamos lejos, sino hacíamos un club social de personas con mucho tiempo libre :P
ResponderEliminarEduardo Sanguino, estaré al pendiente para ver los resultados :)
MªJosé, en las nuevas plantillas aún no he revisado cómo echarlo a andar :(
Felipe, excelente aporte, esa no me la sabía ;)
Gracias por tus consejos, hace poco que te conozco pero me has ayudado muchisimo.
ResponderEliminarYa te tengo en mis favoritos para que no te me escapes.
Un saludo
guau!! genial
ResponderEliminarQue bueno,, si señor
ResponderEliminarMuy buenos tus aportes. Te molesto porque me interesa mucho este tema. El asunto es que no soy programador ni nada que se le parezca y me interesa saber si no hay un código genérico, que podamos adaptar, para crear imagenes o similares en la pestaño Bienvenid@s de la página oficial de nuestro blog en Facebook. Desde ya, Muchas Gracias
ResponderEliminarHola potro como estas quisiera que me respondieras una pregunta referente a seo:
ResponderEliminarsabes que cuando colo el nombre de mi blog: greenzoner venezuela-- separado no me sale el blog salen otros y cuando coloco la misma palabra pero junta: greenzonervenezuela, aprece mi blog.. claro que solo yo se cual es pero la verdad no se por que..
cuando yo coloco el nombre d tu blog tanto separado como junto me apareces igual, no sabes que sera y como lo puedo solucionar?
por no querer decir otra cosa no? ajjajaj
ResponderEliminarGloria, bienvenida a Ciudad Blogger, espero que encuentres útil la información de este sitio :)
ResponderEliminarLeticia Mtz, gracias!
Mercedes España, ¿verdad que sí? :)
Sebastián Chocca, el código básico para mostrar una imagen es este:
ResponderEliminar<img src='URL de la imagen' />
Ahí debes poner la URL de la imagen que previamente has subido a la red. Para crear la imagen pues hay muchos programas de diseño, hay desde lo básico como Paint hasta lo avanzado como Photoshop.
yonathan, lo que sucede es que aún no está bien posicionado tu blog, es por eso que no aparece aun con otras palabras clave, pero con el tiempo que esté mejor posicionado se solucionará.
ResponderEliminarFrancisco, claro, es más elegante decirlo de ese modo :P
Oye potro siento fastidarte otra vez, quizas ya este molesto con esta pregunta pero ya me informe mas o menos:
ResponderEliminarsabes del blog este no?
http://gzblog.com.ar/
bueno como ya sabes tiene su contador de dias y al lado tiene un reloj quisiera si me pudieras pasar el codigo y como ponerlo o llevarme a alguna entrada xd...
Mi duda es... como hiciste para que se pueda comentar en la pestaña de inicio?.
ResponderEliminarSaludos ;)
yonathan, pues te daría la misma respuesta ya que no sé con exactitud qué código usan, sería mejor que te pongas en contacto con el admin de ese blog y le preguntes.
ResponderEliminarHola Whisper,
ResponderEliminarEso se hace añadiendo el plugin de Comentarios que tiene Facebook.
Entra a esta página para crear una aplicación:
http://www.facebook.com/developers/createapp.php
Una vez que la has creado da click en la pestaña 'Web Site' y agrega la URL de tu página de Facebook.
Copia el número de ID de tu aplicación y entra a este sitio:
http://developers.facebook.com/docs/reference/plugins/comments
Ahí pon la ID que copiaste y configura las demás opciones.
El código que te dará deberás ponerlo en la aplicación FBML.
Saludos.
quiero que esto salga siempre, ya sean nuevos fans etc...
ResponderEliminarse agradecera eternamente...
ey potro que paso con la anterior fan page pense que esa era buena. pero ps esta ps tambien esta buena chimba...jajajajaja
ResponderEliminarHola Potro, Ya estoy haciendo el fan page! Ahora quiero colocar las actualizaciones del blog en facebook, pero al colocar la direccion del blog y al dar click en "Iniciar Importacion" Y marcar la otra opcion, Me da un error "Importación fallida: No se encuentran noticias en la URL que has proporcionado."... :/
ResponderEliminarlupe, Facebook no tiene esa opción, sólo permite mostrar esa pestaña de inicio cuando no son fans.
ResponderEliminarSergio Molina, ¿cuál otro fan page? :|
KatoGd, ¿qué aplicación estás usando para ello?
"Notas" Esa aplicacion... He intentado y por mas que lo hago siempre me da error, asi que veo que tu lo hicistes con facilidad :!
ResponderEliminarQue bueno lo habia visto pero me dava vagancia ver como aplicarlo. Ahora lo voy a probar jeje una pregunta se pueden utilizar iframes???
ResponderEliminarsaludos!!!
Hola KatoGd,
ResponderEliminarLa de Notas de Facebook no funciona del todo bien, usualmente no actualiza, es mejor usa una aplicación de terceros como RSS Graffiti.
Bilosony2™, no lo he probado pero supongo que sí debe poderse. En caso de que no, habrá que ver cuál sería el código similar en formato FBML.
ResponderEliminarpotro me parece que antes tenias una que se era: facebook.com/CiudadBlogger por eso digo si la decidiste cambiar
ResponderEliminarpuedo preguntarte algo que no tiene que ver con esta entrada?
ResponderEliminar- Quiero que mis etiquetas del blog se muestren dentro un menú desplegable. Tengo una lista grande y seguirá creciendo y es necesario que sean tantas.
Quisiera uno básico como el de elección de perfil en estos comentarios.
Tengo un código y me funciona perfecto , lo único es que necesito cambiar el tamaño y no consigo hacerlo.
tienes alguna sugerencia?
O preferís que te pase el código.
te agradezco de antemano
solucionado!!
ResponderEliminarSergio Molina, ummm no, ese aun sigue pero no es página sino un perfil cualquiera de Facebook, lo que pasa es que erróneamente le puse de nombre CiudadBlogger y así se quedó aunque ahora lo uso sólo como mi 'Face' personal :P
ResponderEliminarlupe, qué bueno que ya lo hayas arreglado :)
POTRO, Muchas Gracias, Usted es el Mejor
ResponderEliminarTe agradezco tu comentario ANIMEGRIS :)
ResponderEliminarhola potro tiempos sin saludarte ni molestarte men, sabes! hace rato que vengo tratando de hacer creí que podía pero la verdad mm no di con el clavo jejejeje y ahora no veo la forma de agraga esa pestaña tal y como la tienes tu en el post, es decir yo lo habia intentado antes pero ahora que lo hago no me funciona entro en el fbml estatico y pongo la bienvenida pero no me arroja ningun codigo para ponerlo en mi blog como hago....
ResponderEliminarcabe decir que la pagina la cree en el face hace varios dias pero no me da..
Hola potro me encontre un servidor que es gratuito que su dominio es .ES.TL y quiero saber como agregarle cosas para ver si tu sabias algo de esto aki te dejo el link http://www.paginawebgratis.es/
ResponderEliminarAdmin, no he entendido muy bien ¿qué quieres poner en el blog? lo que se explica en esta entrada es sólo para Facebook, no para Blogger.
ResponderEliminarDexMax, ni idea, no lo conocía :S
Bueno men es algo bn lo que no entiendo es que no te dejan modificar muchas cosas como la plantilla o algo asi prefiero blogger lo malo es el dominio blogspot pero ya que me kedare con ese xq los dominios gratuitos no me gustaron mucho
ResponderEliminarGracias por la app Potro! Funciono de maravillas ahora a encaminarme hacia el inicio de la pagina! Gracias por tu ayuda, eres un amigo incondicional :)
ResponderEliminarPor nada bro, qué bueno que te ha servido :)
ResponderEliminaruna pregunta: como haces para poner dos columnas? (una para twitter y una para suscribirse)
ResponderEliminarah potro claro disculpa la molestia3
ResponderEliminarTheLukasWeb, sólo he puesto los códigos uno detrás del otro sin dar saltos de línea, pero también puede funcionar con tablas.
ResponderEliminarSergio Molina, no hay tal molestia :D
Gracias! por cierto, muy util, nunca me hubiera imaginado que se podia hacer esto en facebook.
ResponderEliminarEn realidad no es muy común este tipo de pestañas de bienvenida excepto en las páginas de las grandes empresas, pero bueno, el que no seamos una empresa no significa que no podamos tener una :)
ResponderEliminarHola potro kisiera saber como pongo lo de la imagen de twitter y lo de suscribir al feed y todo eso
ResponderEliminarLa imagen es una imagen normal con enlace; puedes ver este enlace para personalizar la caja de suscripción.
ResponderEliminarNo te puedo dar un código exacto porque todo depende de la personalización que cada quien le quiera dar, así como los elementos que quiera ponerle.
potro lo que quiero es hacerlo tal cual lo tienes tu, pero el problema mio es que yo cree la pagina en face antes de que tu publicaras el post y ahora no se como hacerlo con la pagina ya realizada.
ResponderEliminarSi lo que creaste es una Página Oficial entonces empieza desde donde dice:
ResponderEliminar"Ahora vamos al sitio de la aplicación FBML estático y le damos click en Agregar a mi página."
Hola Potro.
ResponderEliminarTa buenísimo!
pero quería saber si no me podrías decir como hago para poner eso que dice de "Recibí en tu correo los últimos artículos" O sea, yo lo que quiero haces es agregarlo y que quede al costado del blog, como por ejemplo la lista de seguidores que se encuentra al costado del blog.
jeje,bueno nosé si me explico... jejeje
Si podés decirme si se puede y como lo puedo hacer, te lo agradecería.
Muchas Gracias de antemano y un saludo.
Sólo es agregar una caja de suscripción normal, puedes también personalizarla:
ResponderEliminarhttp://ciudadblogger.com/2009/05/personaliza-la-suscripcion-de.html
Saludos.
Muchas Gracias!
ResponderEliminarMe encanta esta idea, mi pregunta es si se puede utilizar imágenes gif también :D
ResponderEliminarGracias
Un saludo
Pues no he probado con este formato de imágenes pero supongo que no debe haber problema, todo estaría en intentar y ver qué resulta.
ResponderEliminarSaludos.
Ola yo se que no viene al tema pero me gusto la otra pagina que es www.respondones.com me gusto la parte del header la cabezera que al mover el mouse se movia todo te pediria porfavor que agas un tutorial de como hacer eso muy bueno me gusta tu blog
ResponderEliminarEs un script que ya venía con la plantilla, pero prometo meterlo dentro de los posts pendientes ;)
ResponderEliminarHola Potro, yo uso los formularios de contacto de Emailme form, en mi web me funcionan, y lo quize poner en mi pagina de facebook, pero... sale todo menos el boton de enviar, q puedo hacer mal o como es q tu pusiste tu boton de "suscribir", gracias bro!!
ResponderEliminarA mí también me dio mucho problema el botón pero sólo en Internet Explorer. Es posible que se trate de los estilos que tenga el botón, al menos en mi caso ese fue el problema. Habría que probar modificando los estilos del botón
ResponderEliminarok, vamos a probar entonces. Otra pregunta potro, sabes como poner un video o lista de videos de youtube dentro de una pestaña. Yo he intentado con FBML y con el codigo embed q nos da Youtube pero no logro visualizar nada, gracias anticipadas =)
ResponderEliminarCon embed no funcionará, ahí necesitas usar lenguaje FBML para mostrar este tipo de archivos:
ResponderEliminarhttp://developers.facebook.com/docs/reference/fbml/swf
ok, rebizare el link, gracias !!
ResponderEliminarpotro disculpa k te moleste tanto pero el otro dia te deje un comentario pero no se donde asi k no veo la respuesta es sobre si puedes aser las imagenes igual que www.lockerz.com me gusta el diseno de las imagenes que se agrandan para ponde pongas el mouse se ve muy elegante gracias potro nos vemos
ResponderEliminarLa pregunta la dejaste acá:
ResponderEliminarhttp://ciudadblogger.com/2009/06/agrandar-imagen-al-pasar-el-mouse.html
Pero la respuesta es la misma, desconozco qué script pueda hacer eso :(
okey esta bien pero podrias decirme como hacer lo que tienes en el otro blog lo de la cabezera que se mueve con el mouse please
ResponderEliminarMuy buena pagina… muchas gracias por su ayuda pero tengo un problema ya tengo mi pagina de Bienvenida y quiero que aparezca cuando las personas que no son fans entren a mi pagina de Facebook. (actualmente entra al muro, pero quiero que aparezca en la pestaña de Bievenidos) ya he leido y todas dicen que vaya a la Opciones ” pestaña predeterminada para los usuarios que no son fans” pero no aparece en mi configuracion… Solo aparece:
ResponderEliminarLa pestaña Muro muestra:
Filtro de spam en el muro:
Autorización para publicar:
No tienes que ir a Opciones, tienes que ir a Muro y luego click en Configuración. Pero recuerda que si no es una Página Oficial no te aparecerán estas opciones de configuración.
ResponderEliminarPotro como le haces para poner esa aplicacion de añadir un comentario abajo de la BINEVWENIDA es q ya busq y no la encuentro??
ResponderEliminarHola El "Gûero",
ResponderEliminarEn el comentario #23 está la explicación para poner los comentarios en la pestaña de bienvenida.
graciaz potro saludos y muy buen blog felicidades
ResponderEliminarMe puedes pasar el código fuente que utilizaste para crear tu pagina de bienvenida de facebook es que para nada me sale,te lo pido por favor,en serio lo necesito mi correo es necter57@gmail.com .... en serio y desde ya gracias
ResponderEliminarEntonces no tendria caso que les explicara como hacer las cosas. Hay que intentarlo varias veces hasta que salga, ademas, no tiene que tener exactamente lo que tengo yo, cada pagina debe ser distinta y unica.
ResponderEliminarhola potro:
ResponderEliminarMe gustaria que me dijeras como cambiar el nombre del tu pagina oficial, ya que cuando la creamos nos da un nombre por defaul por ejemplo:
http://www.facebook.com/pages/Zona-lerh/129900820398070
y en tu pagina oficial ya no aperece lo de
/pages/xxxxxx/129900820398070
si no solo es:
http://www.facebook.com/fans.ciudadblogger
espero que me puedas ayudar.
Sólo entra a http://www.facebook.com/username/ selecciona tu página y dale el nombre que deseas, pero debes tener al menos 25 fans para poder ponerle un nombre personalizado.
ResponderEliminargracias potro, eres excelente
ResponderEliminarSiguiendo tus indicaciones hemos conseguido una vistosa página de Bienvenida:
ResponderEliminarhttp://www.facebook.com/pages/La-Vuelta-al-Mundo-de-Asun-y-Ricardo-Round-the-World-/110068035731103?v=app_4949752878
Gracias una vez mas, por tu ayuda.
Les ha quedado increíble Ricardo!
ResponderEliminarHola potro de nuevo yo, tengo 2 preguntas 1.-como puedo agregar un fan-box de facebook en el blog pero que sea de mi perfil que no sea de la pagina, 2.- como importo las entradas de del blog a facebook, gracias por tu ayuda
ResponderEliminarPara los perfiles no se pueden agregar fanbox, sólo insignias:
ResponderEliminarhttp://www.facebook.com/badges/
Mira este post para ver lo de las entradas.
Hola Potro gran trabajo.
ResponderEliminarMira tengo un problema con esto. Hace días que estoy intentando lo que aquí explicas pero en el menu configuración no me aparece la opción de elegir pestaña.
Te dejo captura para que lo veas http://imgur.com/drKMo.png
Se puede conseguir de otra manera o tengo algo mal hecho?
La página del facebook es: http://www.facebook.com/Boxbaster
Saludos Potro siguiendo los consejos de tu post, he creado la página de "bienvenida"; pero me gustaría saber cómo es que en la misma página se puedan hacer comentarios de la forma que tú lo tienes en FB.
ResponderEliminarY si no es molestia también cómo quito la pestaña CUADROS.
Un saludo,
http://www.facebook.com/pages/Decimas-Espinelas-y-Poemas/112997325439604
Hola Libreman, recuerda lo que dice en la entrada:
ResponderEliminar"Pero ojo, para que podamos hacer que la pestaña de bienvenida sea lo primero que vean los que no son fans deberás tener una Página Oficial y no una Página de la Comunidad, pues estas últimas no tienen la opción de elegir cuál es la pestaña que se mostrará como bienvenida"
Hola Gabriel, mira el comentario #23 para ver cómo poner los comentarios en la pestaña Inicio.
ResponderEliminarPara eliminar la pestaña Cuadros o cualquier otra pestaña sólo pon el mouse sobre la pestaña para que aparezca el icono del lápiz, cuando éste aparezca da click en él y ahí selecciona eliminar.
Saludos.
Hola, entro a mi fan page y en las opciones del muro no me viene lo de seleccionar que tab quiero como predeterminada :( que pasara?
ResponderEliminarMira el comentario #84
ResponderEliminarAw :(y tengo manera de arreglar eso? Como se arregla?
ResponderEliminarGracias a este post conseguí después de no pocas búsquedas hacer lo que quería en mi página facebook: http://www.facebook.com/home.php#!/pages/Tienes-movil-Unete-a-Qustodian/183244578359805
ResponderEliminarMuchas gracias y ánimo. Gracias a gente como tú internet crece positivamente. Enhorabuena!
Muy buen trabajo...gracias
ResponderEliminarSaludos Potro, problema resuelto (ref. 83) una vez más agradecerte los consejos gracias a los cuales he podido hacer un regalo de Navidad muy especial a alguien que con el tiempo será grande.
ResponderEliminar!!!Felices Fiestas¡¡¡ a todos los ciudadanos y muy en especial para ti y tu familia.
Un abrazo desde el mediterráneo.
Miss Eli, no, a menos que crees una página Oficial no veo otro modo de hacerlo :\
ResponderEliminarjesus, te agradezco tu comentario ;)
Salvador, gracias a ti por tu visita :)
Gabriel, felices fiestas igualmente para ti y para tu familia ¡Un abrazo!
Saludos Potro, he tenido que cambiarme a RSS Graffiti por la misma razón que pones en el comentario 30. Feliz Año a todos.
ResponderEliminarExcelente elección. Igual yo estoy usando la misma aplicación y sin duda es mucho mejor que la propia aplicación de Facebook.
ResponderEliminar¡Feliz año!
Hola Potro quisiera saber como puedo agregar el enlace que tienes al final de tu pagina de facebook que dice:"Añadir un comentario...".
ResponderEliminarSaludos
Hola Haniel Baez,
ResponderEliminarEn el comentario #23 está la explicación para poner los comentarios en la pestaña de bienvenida.
Saludos.
Hola Potro, muchas gracias por lo de la pagina de inicio en Facebook, la de bienvenida...aqui te dijo el link por si quieres verla www.facebook.com/consultoriobmd
ResponderEliminarGRACIAS MIL GRACIAS TU BLOG Y TU FACE ESTAN EXCELENTES, YA SE LOS REOCOMENDE EN MI FACE A MIS AMIGOS.
UN ABRAZO
DANIELA
Te ha quedado muy linda la página :)
ResponderEliminarGracias por el abrazo!
exelente mil gracias !!!
ResponderEliminarhola tendrás otro método para agregar la opción de dejar un mensaje que la que planteas en el comentario No.23, es que al realizar el primer paso planteado ahí me solicita numero de celular o tarjeta de crédito para poder continuar en la creación de una app nueva, utilice el numero de celular y nada y no me deja volver a ingresarlo.
ResponderEliminarEs el único método que conozco Mo, lamentablemente Facebook siempre ha tenido esos problemas cuando se trata de verificar una cuenta o aplicación con el teléfono celular.
ResponderEliminarLo único que se me ocurre es que lo intentes después y posiblemente no te pida confirmar nada, al menos a mí no me pidió ningún dato personal para poder hacerlo.
Gracias Potro seguiré intentado a ver si en una de esas me deja hacerlo, gracias por atender.
ResponderEliminarMuchas Gracias Potro, después de mucho trabajo al fin termine la pagina de inicio http://www.facebook.com/pages/Raices-Rastas/186371371377992, definitivamente este es el mejor blog de ayuda, te agradezco mucho bro, me queda esperar para poder hacer lo de los comentarios porque a mi también me pide confirmación de cuenta, saludos mi hermano.
ResponderEliminarGracias! Sin tu ayuda no hubiera sido posible! :)
ResponderEliminarHola Potro, muy bueno el post, disculpa la molestia pero he intentado miles de veces poner una imagen en la pagina de inicio y no aparece.
ResponderEliminarEl codigo que pongo en el FBML es este:
<|img src='http://dl.dropbox.com/u/17903382/Cabecera%20del%20blog/Kelevzone%2C%20logo%20de%20facebook.png'/|>(la raya es para poder comentar)
Pero como te digo no aparece nada, espero que me ayudes, saludos.
Hola Kelevr4,
ResponderEliminarAsí como lo has puesto (sin las dos líneas) está bien. Si le has hecho alguna modificación a la imagen seguramente la aplicación FBLM guardó un tipo de caché. Cambiale el nombre a la imagen y prueba de nuevo.
Gracias por su respuesta, pero no se ha solucionado ahora le puse así:
ResponderEliminar<|img src='http://dl.dropbox.com/u/17903382/Cabecera%20del%20blog/kelevzonelogo2.png'/|> (claro sin las rayas)
Pero nada, no sale ninguna imagen, no se que puedo hacer.
Saludos.
El código está bien, no sé qué más pueda ser. Prueba hacerlo en otro navegador.
ResponderEliminarHola Potro, quizá no tiene mucho que ver mi duda por aquí, pero te lo agradecería bastante u//u
ResponderEliminarHace mucho he andado buscando como volver a poner la pestaña Notas en mi página de comunidad... ¿Sabes cómo hacerlo o en definitiva ya no se puede? =(
Hola chubasko,
ResponderEliminarSólo entra a tu página y en las pestañas de Muro, Fotos, etc. verás que al final hay un icono con un signo de más (+)
Da click en ese icono y selecciona donde dice Notas y listo.
Ya lo había hecho así y no me aparece, ¿no hay otra forma? porque hace tiempo publiqué una nota en esa página y aún puedo acceder a ella pero me tengo que ir a las notas de mi perfil y de allí a las de la página... y yo quiero que esté Notas en las pestañas que dice Muro, Fotos, Enlaces y eso T_T
ResponderEliminarEntra a tu página de Facebook y debajo de tu foto da click en Editar página. Luego entra en Aplicaciones, ahí haz click en Editar configuración de las Notas y en Pestaña selecciona Agregar.
ResponderEliminarTampoco está allí xD
ResponderEliminarGracias Potro por ser paciente conmigo xD
Entonces no sabría decirte, quizá en algún foro de Facebook encuentres alguna respuesta que te oriente.
ResponderEliminarHey Potro ya encontré el problema, sucede que esa aplicación FBML no recibe archivos alojados en dropbox, por eso es que no me funcionaba, acabo de alojar mi imagen en imageShack y ahora si se ve la imagen.
ResponderEliminarMuchas gracias por tus respuestas, haber si a alguno que le sucede el mismo que problema que a mi, le sirva esta respuesta.
Saludos y gracias ;)
Sí permite archivos de Dropbox pues la mía la cree usando imágenes alojadas en Dropbox pero sí noté lo que te mencionaba que guarda como un tipo de caché por lo que si editaba la imagen y no le cambiaba nombre entonces el FBML me mostraba la imagen anterior sin editar, por eso que tenía que cambiarle el nombre al archivo cada vez que la editaba.
ResponderEliminarSaludos.
Mi muy, muy querido Potro,
ResponderEliminarAquí sigo dándote la lata.
Aunque te conteste aquí y no donde debo, GRACIAS, el email de la página del blog of course, centrado y perfecto, mira que lo habia puesto de mil maneras y nada, si tu no existieras habría que inventarte.
Y ahora mi lío que trataré de explicarte:
Página creada aunque aún invisible....no se puede enseñar el caos ¿no te parece?
He puesto dos imágenes con título, imagen y link, hasta aquí todo bien, pero en la primera el titulo queda a parte y si te pones en la imagen sale la manita de siempre, pero en la segunda imagen, el título se ve afectado por el propio link, ¿Se te ocurre donde cometí el error?
Y por otra parte, yo lo que quiero es simplificar, que haya pocas pestañas en la página ¿Cómo?, no lo encuentro.
Y ahora y en el caos voy a ver si consigo un me gusta y demás lios (....)
Gracias como siempre y un millón de besos
Hola Patricia,
ResponderEliminarConcuerdo contigo, si la casa aún está en desorden es mejor no tener invitados. Sin embargo sí necesitaría saber cómo has puesto los códigos para entender un poco más el problema.
Si gustas puedes usar el conversor de texto que hay arriba en el menú de Ciudad Blogger para que conviertas el código que estás usando y lo puedas pegar en un comentario sin problema.
Respecto a las pestañas, da click en Editar página, luego en Aplicaciones, y busca el nombre de la pestaña que quieres eliminar, luego da click en Editar configuración y donde dice 'Pestaña: Agregada' selecciona Eliminar.
Con eso la pestaña no se mostrará en la página.
¡Besos!
Mi querido Potro,
ResponderEliminarYa lo he convertido, te lo envío para ver que te parece,
Es todo tan complicado para pequeños principiantes que tratan de hacer las cosas lo mejor que saben, que realmente y te lo diré un millón de veces, si no existieras habría que inventarte.
Ahí va:
<div style='color: #c88679; margin: 5px; text-align: center;'>Bienvenido a .... La Siesta de Cristóbal .... en Facebook, trataremos de mantenerte informado de lo ultimo de lo último.... ¿Querrías acompañarnos?</div>
<div style='color: #673D36; margin: 5px; text-align: center;'>Blog de La Siesta de Cristóbal</div>
<a href="http://www.lasiestadecristobal.com/">
<img title="www.lasiestadecristobal.com" border="0" alt="www.lasiestadecristobal.com"/ img src="http://lh3.ggpht.com/_89k2pNLS5Qk/TUf6W5s8h5I/AAAAAAAAAlo/0-gvGq5v1go/DibujoHeader.jpg"/>
<div style='color: #673D36; margin: 5px; text-align: center;'>Tienda On-Line La Siesta de Cristóbal</div>
<a href="http://www.lasiestadecristobal.es/">
<img title="www.lasiestadecristobal.es" border="0" alt="www.lasiestadecristobal.es"/ img src="http://lh6.ggpht.com/_89k2pNLS5Qk/TUlIHGmsGkI/AAAAAAAAAmc/A-pmV2crB2o/Dise%C3%B1o.jpg"/>
Un montón de besos más
Suma y sigue,
ResponderEliminarNo es que vaya a ponerlo aún, logicamente si mal esta la casa mal parecerá, de eso ya hemos hablado y estamos de acuerdo ¡como no!, pero.
Estoy intentando hacer la famosa cajita de acompañantes pero no me gusta nada, ¿Habría modo de quitarle el marco y la frasecita-link de abajo
plugin social de....
he tocado de todo pero no soy quien a encontrar el modo....
Muchos más besos y agradecimiento por tu paciencia , infinita, conmigo
Sólo había unos pequeños errores en el código, pero ya está, prueba con el código así:
ResponderEliminar<div style='color: #c88679; margin: 5px; text-align: center;'>Bienvenido a .... La Siesta de Cristóbal .... en Facebook, trataremos de mantenerte informado de lo ultimo de lo último.... ¿Querrías acompañarnos?</div>
<div style='color: #673D36; margin: 5px; text-align: center;'>Blog de La Siesta de Cristóbal</div>
<a href="http://www.lasiestadecristobal.com/">
<img title="www.lasiestadecristobal.com" border="0" alt="www.lasiestadecristobal.com" src="http://lh3.ggpht.com/_89k2pNLS5Qk/TUf6W5s8h5I/AAAAAAAAAlo/0-gvGq5v1go/DibujoHeader.jpg"/>
</a>
<div style='color: #673D36; margin: 5px; text-align: center;'>Tienda On-Line La Siesta de Cristóbal</div>
<a href="http://www.lasiestadecristobal.es/">
<img title="www.lasiestadecristobal.es" border="0" alt="www.lasiestadecristobal.es" src="http://lh6.ggpht.com/_89k2pNLS5Qk/TUlIHGmsGkI/AAAAAAAAAmc/A-pmV2crB2o/Dise%C3%B1o.jpg"/>
</a>
Respecto al fanbox ya en esta semana o iniciando la otra haré una entrada sobre ello para extenderme un poco sobre el tema ya que son varios quienes quieren quitar ese texto o los bordes que tiene el gadget, así que si me das un par de días con gusto te muestro la información.
Gracias por lo besos, otros más para ti :)
Hola Potro, quisiera saber como publicas tus entradas en el facebook, veo que usas rss graffiti pero yo traté de usarlo y parece que me salió mal todo... no se si me pudieras explicar un poco para tratar de hacerlo bien.
ResponderEliminarSaludos.
Hola Kelevr4,
ResponderEliminarPor ahora no tengo un tutorial sobre ello pero en Oloblogger explican a detalle y con imágenes cómo hacerlo:
http://oloblogger.blogspot.com/2010/05/tus-entradas-en-facebook-rss-graffiti.html
Saludos.
Seguí ese tutorial pero el problema es que me sale una pestaña en mi pagina de facebook llamada wall paper... y es un desastre, en cambio en el tuyo no aparece.
ResponderEliminarSaludos.
Voy a programar una entrada que hable sobre el tema porque honestamente ya no recuerdo los pasos exactos que seguí pues igual me había pasado que aparecía esa pestaña pero luego algo le moví y desapareció.
ResponderEliminarMagnifico!!!
ResponderEliminarVale! muchas gracias, estaré esperando.
ResponderEliminarSaludos.
Hola! de nuevo yo con mis preguntas.. haha
ResponderEliminarSuponiendo que quiero agregarle un link a la imagen que aparece en la pagina ... como seria el codigo? saludos!
De este modo:
ResponderEliminar<a href="URL del enlace"><img src="URL de la imagen" /></a>
Dicen que es de bien nacidos, ser agradecido, gracias y mil veces gracias, por tan fantastico blog potro, el cual visito asiduamente para encontrar nuevas cosas y gadchets y cositas para blogger, pero no solo, hay cosas para blogger, y esta entrada, me sirvio muy mucho, para personalizar precisamente la pestaña de inicio de una de nuestras paginas de facebook, quiero dejarla aqui, solo para que la puedas visitar http://www.facebook.com/pages/Kasssesion/213093803199?v=app_4949752878 no es con animo de spam, pero me gusta mostrar que tus enseñanzas y consejos no caen en saco roto.
ResponderEliminarPd. Para los interesados, dire que esta hecho directamente con una tabla html
Te ha quedado fantástica la pestaña de bienvenida Dadydu. Gracias por compartir el resultado final y por supuesto gracias por tu comentario y visita :)
ResponderEliminarpotro y los que le dieron "me gusta"antes de hacer la pestana no aparecen el contador dice 0
ResponderEliminary los " me gusta" que dan desde el blog no cuentan en la pestana solo en la pagina principal?
espero haberme explicado ,estoy empezando a meterle mano al facebook
Los Me gusta que salgan del blog son Me gusta para las entradas o para la dirección de tu blog mas no para la página de fans. A menos que tengas un Fanbox, en ese caso sí contarán los Me gusta que se hagan desde el Fanbox.
ResponderEliminarAhora, los que y antes le dieron click en Me gusta a tu página de Facebook seguirán contando después de hacer la pestaña de bienvenida, esos no se pierden.
Potro... tengo posibilidad de hacerla oficial con la que ya tengo o requiero de hacer la cuenta de nuevo?
ResponderEliminarEs necesario que sea una Oficial pues las que son de la comunidad no pueden cambiarse a ese tipo de página.
ResponderEliminarPotro... menudo lio esto jejeje, no sé ni que es lo que tengo que poner dentro de la caja esta, me supongo será algo así como el comentario 122... ahí se supone debe ir una foto avatar, y la dirección del blog, y que más? (aparte del título de la caja) disculpame pero me lio más que la sandalia de un romano, y es que los códigos me vuelven loco aiss!!
ResponderEliminaraquí me refiero:
ResponderEliminarhttp://i54.tinypic.com/2d2c75u.jpg
Ahí va el código ¿cuál código? pues el que quieras, ahí no hay una regla, todo depende de qué tanto le quieras poner. Hay quienes han puesto sólo una imagen y les ha quedado bastante chulo :)
ResponderEliminarHola Potro, como siempre yo haciendo preguntas, ¿qué opinas de integrar la página de FB en Google Analytics?, yo lo he hecho y me "funciona a medias" (a veces reconoce la visita y otras no), así que recurro a tu experiencia para que quede integrada completamente y poder fiarme del Analytics (Referente a FB).
ResponderEliminarUn saludo.
Hola potro queria ver si puedes ayudarme pues quiero poner 2 simples imagenes y al dar guardar cambios solo me sale la pagina de FBLM en blanco las puse como tu idicaste
ResponderEliminarno se que tengo q hacer dale un vistazo
la pagina es esta:
http://www.facebook.com/#!/pages/HrodDesings-DD/189227554443566
Hola Gabriel,
ResponderEliminarTe diré que una vez igual me valí del truco que anda por la red que dice que puedes ver tus estadísticas de Facebook en Analytics, y no pienso que no funcione, más bien pienso que ese truco ya no aplica para las nuevas versiones de Facebook pues ya ves que le hacen cambios continuamente.
Sin embargo no es necesario valernos de esos recursos para conocer las estadísticas de Facebook pues de hecho desde hace ya algunos meses Facebook integró estadísticas en las páginas, sólo tienes que ir a tu página de Facebook, dar click en Editar página, y en el menú izquierdo da click en la pestaña Estadísticas.
Ahí podrás ver las estadísticas de tu página a groso modo. Seguramente no tendrás las estadísticas tan detalladas como lo hace Analytics pero recordemos que Analytics está diseñado para sitios Webs de los cuales somos propietarios y en el caso de Facebook no somos completos dueños .
Saludos.
Hola Dj_Hrod,
ResponderEliminarAmbas URLs están mal, antes de poner la URL en el código verifica que la URL funciona bien, eso lo puedes hacer poniendo la URL en la barra de direcciones de tu navegador y ahí verás si abre bien o te marca algún error.
Saludos.
hola disculpa como le pongo la imagen el texto si ya me lo puso en la aplicacion pero para una imagen como hago
ResponderEliminargraciass
Gracias Potro, será por los continuos cambios como dices, de momento me contentaré con las estadísticas FB, aunque cuando uno se acostumbra al Analytics... es indudable que son las mejores.
ResponderEliminarHola ministros de Jesus,
ResponderEliminarEste es el código que se usa para una imagen:
<img src="URL de la imagen" />
Y si deseas que la imagen tenga un enlace entonces el código a usar es este:
<a href="URL del enlace"><img src="URL de la imagen" /></a>
Gabriel, ciertamente son mejores las de Analytics.
ResponderEliminarYo igual estoy tan acostumbrado que ni siquiera miro las estadísticas de Facebook, si estuvieran integradas en Analytics seguro las vería del diario.
ok gracias muy agredecido
ResponderEliminarok muy bien me sirvio gracias y cuando empiese a publicar el facbook automaticamente me sadra de primero esta aplicacion de bienvenida asi como la que tienes tu o tengo que modificar algo??
ResponderEliminarosea a los que entren a la pagina de facebook tal como la tienes tu ??
ResponderEliminarde ante mano gracias de nuevo
Esa pestaña de bienvenida sólo aparecerá cuando no sean fans de tu página. Una vez que se hagan fans entonces cuando entren a tu página se veré el Muro y ya no la pestaña de bienvenida.
ResponderEliminarSaludos.
mm yap ok graciassssssssss
ResponderEliminarPotro ya que debemos esperar por los problemas del Blog me puse a hacer este truquillo. Y tengo 2 problemitas...
ResponderEliminar1º No sale el cuadro donde dice Configuracion, el que selañas donde esta rodeado por un recuadro azul. Que debajo salen ...
- Vista predeterminada del muro.
- Pestaña predeterminada para los usuarios que no son fans.
- Filtro de Spam del Muro.
Ese recuadro de Configuracion no me sale..
Y el 2º problema es que no me sale la foto en grande donde quize poner en el Codigo FBML - FBML ... puse el texto y todo, puse la imagen para que al hacerle click direccione a mi blog pero no sale la imagen, no se ve... se ve el cuadrito de las imagenes cuando son borradas, o no carga bien el blog, pues asi.
Esos son mis 2 problemillas, me podrias ayudar Potro?
Facebook ha cambiado el diseño del sitio pero las opciones principales aun se conservan.
ResponderEliminarPara entrar a esas secciones haz click en el botón Editar la página que se encuentra en la parte superior derecha.
Si aparece el cuadrito de la imagen entonces significa que la URL de la imagen está mal. Verifica que has puesto correctamente la URL y si las subiste a Dropbox recuerda que siempre deben estar en la carpeta Public.
HOLA.!!!!! ME AYUDAS DICIENDOME COMO JALO LA FOTO, IMAGEN COMO QUIERAS LLAMARLE AL FBML PARA LA BIENVENIDA? SALUDOS... ESPERO TU PRONTA RESPUESTA..
ResponderEliminaroye potroo tienes idea de si se podria poner alguna imagen en flash? como esta por ejemplo: http://img407.imageshack.us/img407/9688/loadingaj8.gif
ResponderEliminarIntente ponerla asi:
script type='text/javascript'
window.onload = detectarCarga;
function detectarCarga(){
document.getElementById("imgLOAD").style.display="none";
}script
div id='imgLOAD' style="TEXT-ALIGN: center">
aqui va el texto q yo decidi poner
IMG src="URL DE LA IMAGEN"
div
Pero no se reproduce la imagen solo sale estatica.
Nota: la etiqueta DIV y la SCRIPT no me la deja poner pero el codigo esta bien hecho creo
Porfa si puedes ayudarme.
Saludos.
cafe72, mira el comentario #146
ResponderEliminarDj_Hrod, FBML no es HTML por lo que se pueden usar scripts o códigos complejos.
emm eso quiere decir q no se puede poner una imagen como esa?
ResponderEliminarUna imagen "simple" sí, un script que contenga imágenes no.
ResponderEliminarHola Potro,
ResponderEliminarAqui estoy otra vez. He creado la página de "Bienvenida" en Facebook sin ningún problema.
Ahora me gustaría poner un botón (gadget) con el logo de Facebook en el menú lateral que me enlazase directamente con la página de "Bienvenida". Ando mirando por aqui y por allá pero no me acabo de aclarar. ¿Podrías decirme como hacerlo?. Por si no me explico mira este blog: "http://factork.wordpress.com"
donde aparece lo que te digo. De seguir, así voy a tener que vender la lavadora para pagar tus ayudas.
Saludetes
Hola Patapalo,
ResponderEliminarSi te refieres a poner un enlace a tu página de Facebook desde tu blog entonces puedes hacerlo con cualquier imagen con enlace, o bien, esta es otra opción:
http://ciudadblogger.com/2009/11/boton-de-facebook-flotante.html
O bien, en un elemento HTML/Javascript puedes colocar un simple código que te enlace una imagen:
<a href="URL de tu página de Facebook"><img src="URL de la imagen" /></a>
Saludos.
heyy como pongoo una imagen flash o con q codigo?? :O
ResponderEliminarMira este enlace:
ResponderEliminarhttp://developers.facebook.com/docs/reference/fbml/swf
la verdad que buenísimo! te felicito
ResponderEliminarGracias Radio Mix.
ResponderEliminarhola potro,te queria consultar, de que tamaño es la imagen para la Bienvenida, xq yo la hago y me queda muuy ancha..
ResponderEliminarHola Juan,
ResponderEliminarEl ancho máximo debe ser de 520px.
Hola Potro,
ResponderEliminarYo ya cree mi pagina por facebook pero el problema es que yo no veo organizada mis paginas en pestañas sino ubicadas lateralmente :(
Ya no se que hacer he consultado en varios foros pero no encuentro respuesta.
Me entendiste ??? Gracias !!!
Hola maria cuellar,
ResponderEliminarLo que sucede es que desde hace ya algunas semanas Facebook cambió el diseño de las perfiles y las páginas. Ahora ya no aparecen las pestañas arriba como estaban antes, sólo aparecen del lado izquierdo debajo de la foto.
Saludos.
Potris, sobre este post. Traté de hacerlo ... lo mejor que pude.
ResponderEliminarNo me quedó "wowwwwwwwww" pero..... algo es algo
Te dejo el link http://www.facebook.com/pages/Contra-el-Maltrato-Animal/317317125179,
la solapa le puse "INICIO" (me maté con el título :P, me salía humo de pensar !!! jajajajaja, buenooooooo, se hace lo que se puede y lo que no se puede... se compra hecho! :P)
besitooooooooooooooooos
te quieroooooooooo amigo !!!!!!!!
Jajajajajajajajaja, descuida que quizá es el título más apropiado, o será que lo digo porque yo también le puse ese título a mi pestaña de bienvenida :P
ResponderEliminarY arriba ese ánimo que te ha quedado muy lindo ;)
¡Besos!
pongo la pestaña por defecto la de bienvenido y cuando entran a la pagina de fans sale el muro nose que pasa
ResponderEliminarLa pestaña de bienvenida sólo aparece cuando no son fans, si ya son fans o si eres el administrador no te aparecerá esa pestaña por default, sino el muro de la página.
ResponderEliminarNo, a mi no me funciona, y segun lo que he investigado ya no existe la opcion para poner la pagina de bienvenidad de forma predeterminada para los que no son fans... Y si me equivoco alguien que me corrija y me diga como hacerlo, ya que desde que cambiaron el diseño del Facebook esta opcion desaparecio.. =0(
ResponderEliminarami ya se me pone como pagina principal ^^ pero tengo un problema brother lo de los comentarios no me funciona lo e intentado varias veces siguiendo los pasos del comentario #23 me lo puedes explicar mas claro porfavor :$
ResponderEliminarmesias , yo tambien tengo ese problema realice el proceso de el comentario #23 y al agregar el codigo de el PLUGIN DE COMENTARIOS la pestaña de bienvenida se queda en blanco no se que ocurre a que se debe POTRO?
ResponderEliminarDesde que Facebook ha hecho cambios en todos sus plugins e interfaz parece que ya no funcionan los métodos de antes.
ResponderEliminarPrueben usar este código y cambien lo que está en negrita por la ID de su aplicación que crearon:
<div id="fb-root"></div><script src="http://connect.facebook.net/en_US/all.js#appId=XXXXXXXXXX&xfbml=1"></script><fb:comments xid="XXXXXXXXXX" " canpost="true" candelete="true" numposts="5" width="490"></fb:comments>
ahora si gracias ^^ lo de la pestaña de bienvenida me funciono ayer entraba a la aplicacion directo hoy ahora se va al muro para que estan trabajando en el facebook creo que funcionara con el tiempo
ResponderEliminarpotro si me permites me gustaria responder la duda de JoshuaPower: se puede poner predeterminada la pestaña de bienvenida yendo a editar pagina-->gestionar permisos ---> default landing tap. Ahi se elige la pestaña para mostrar por default espero les sirva esta información.
ResponderEliminarhola potro
ResponderEliminarbuen aporte pero
yo lo trate de hacer y no me sale nada se queda en blanco la pestaña
yo quiero poner
el widget de twitter y el fanbox de face y twitter y el de suscripcion de feed burner y un video de youtube
El fabnox de Twitter no creo que se pueda pues FBML no acepta scripts, en el caso de los videos nunca lo he hecho pero supongo que es un caso parecido, FBML tiene un código especial para todo y es el mismo caso para cuando se trata de un archivo SWF:
ResponderEliminarhttp://developers.facebook.com/docs/reference/fbml/swf
Por lo demás no sabría decirte, siguiendo los pasos que explico es como lo he hecho sin mayor problema.
Saludos.
DISCULPA POTRO FIJATE QUE LE DOY EN APLICACIONES Y SOLO ME TIRA 5 FOTOD, VIDEOS, NOTAS, EVENTOS, NO SALE FBML. COMO LE HAGO NO PUDE HACER LO QUE DESIA EN TU TUTORIAL.
ResponderEliminarAl parecer FBML ya no existe y ahora se tienen que hacer através de una aplicación basada en iframes. Por ahora no puedo publicar el tutorial para esa opción pues es necesario crear una aplicación y no me lo permite por no tener la cuenta verificada, pero en la red seguro encontrarás tutoriales sobre ello.
ResponderEliminarHolaa que tal... muy buena y sirve de mucho este tipo de ayudas..
ResponderEliminarmi problema es el siguente no logro q la imagen se ajuste en la pantalla como io quisiera solo me aparece una imagen que es la mitad del dizeño..
agradeceria mucho la ayuda
ak les dejo la url pa que la vean y se den cuenta de mi problema
ResponderEliminarhttp://www.facebook.com/?ref=logo#!/pages/Capoeira-Bolivia-Cord%C3%A3o-de-Ouro/195367243821274 se los agradeceria mucho
Hola Negonego,
ResponderEliminarHaz la imagen con un ancho de 520px, ese es el ancho máximo de esa área.
Hola Potris. Dos cosas.
ResponderEliminar1) quiero agregar mas cajas FBML y no me deja, no está lo opción ... y antes si pude. ¿Cambió algo el face que no se puede ahora? o está en otra parte y yo no lo encuentro.
* En esta pagina pude hacer solo una:
http://www.facebook.com/contraelmaltratoanimal2010?sk=app_4949752878
* En esta otra pagina hice una sola:
http://www.facebook.com/goliaderechosdelpaciente?sk=app_4949752878
Y en esta pagina (que colaboro,no es mia, ayudo) hice cuatro
http://www.facebook.com/repudioaloscentrosdezoonosis
Todas las hice cuando te comenté la otra vez (el 11 de marzo pasado)
Ahora quiero agregarle otra caja a mi pagina de Contra el Maltrato Animal (del mismo modo que lo hice en esa pagina llamada REPUDIO) y no está la opción de agregar mas cajas!!
Y se que estaba, porque la hice! no estoy loca (o si, un poco, pero no en este caso!! :P)
2) Otra cosa, la caja que me gustaría agregar es la que tiene la opción de que inviten a sus amigos a hacerse fans. (eso va en cajas FBML como novedad) Lo he visto en otra pagina, de unas amigas de Argentina y cuando puse "ver código fuente" con el botón derecho del mouse, grande fué mi sorpresa a leer entre tantos códigos HTML que estaba tu link !!!! Quiere decir que lo han sacado de aqui la idea :P
Mira, te paso la pagina que digo, fijate el codigo fuente
http://www.facebook.com/fundacionperritosdevillegas
Quiero hacer algo asi. Como en esa pagina. Y seguro lo sacaron de tu blog, porque dice Ciudad Blogger :D
Y necesito saber:
1) como hacerlo
2) como encuentro la opción de "agregar otra caja FBML en mis paginas en facebook
¿se entendió o es un rollo bárbaro esto? :P
3) Te quiero muchoooooooooooooo! besotes!
Jajaja, no, no estás enloqueciendo, lo que sucede es que la aplicación FBML ya no existe y ya no se puede usar o al menos no para crear nuevas pestañas.
ResponderEliminarDesde hace unas semanas Facebook cambió el modo y ahora se deben hacer através de iframes, por ahí ya empiezan a haber tutoriales sobre ello aunque la mayoría están en inglés. Yo no lo he hecho porque para poder hacer ahora estas pestañas con iframes es necesario crear una aplicación y Facebook no me permite hacer la aplicación porque mi cuenta no está verificada, por lo tanto no podré ayudarlos en este tema por ahora (al menos hasta que no pueda hacer la condenada aplicación).
El otro gadget no lo sacaron de aquí, de hecho yo no tengo esa información, lo que sucede es que Facebook muestra los avatares de tus amigos y páginas que sigues para que les sugieras la página y como eres seguidora de la página de Ciudad Blogger por eso aparecía.
Este es el código que se necesita, aunque yo una vez lo traté de hacer (cuando estaba creando mi pestaña de bienvenida) y al momento de enviar las invitaciones me marcaba error, al final lo quité porque buscando en la red me encontré con que a muchos les pasaba lo mismo y nadie sabía cómo solucionarlo:
<fb:request-form
method="post"
action="URL DE LA PÁGINA"
type="TU NOMBRE"
invite="true"
content="ALGÚN TEXTO <fb:req-choice url='URL DE LA PÁGINA' ' label='GO' /> ">
<fb:multi-friend-selector actiontext="OTRO TEXTO" rows="3" showborder="true" />
</fb:request-form>
Igualmente debe ir dentro de un FBML, ojalá tengas más suerte que yo.
¡Besos!
Presento mi Imagen de Bienvenida para mi pagina de facebook...
ResponderEliminarhttp://facebook.com/NadaMasPersonal
Saludos
Hola amigo, ayudame por favor mira eh tenido un problemon, cuando entro a la aplicaicon FBML no me sale nada de lo que indicas, solamente slae un simbolo de interrogacion y nada de info en la pagian, cuando le doy a ir a aplicacion me regresa al portal de facebook. Saludso y espero pudas ayudarme gracias!.
ResponderEliminarHola Gerardo,
ResponderEliminarLo que sucede es que FBML ya ha dejado de ser admitido por Facebook, sólo pueden usarlo los que hayan usado la aplicación antes de marzo.
Ahora hay otro método para hacer este tipo de pestañas a traves de iframes, pero lamentablemente no he tenido la oportunidad de probarlo pues se necesita crear una aplicación y como mi cuenta aún no está verificada no puedo crearla.
De cualquier modo en la red ya comienzan a haber tutoriales sobre ello así que seguro encontrarás información en la red sobre ello ;)
Saludos.
ola potro ya hay una aplicacion que te hace tu pagina de bienvenida yo ya la estoy utilizando es
ResponderEliminarhttp://iframes.wildfireapp.com/
mira mi pagina en face
facebook.com/perreocriminal
Es una excelente opción Raymond :)
ResponderEliminarRAYMOND GRACIAS POR LA INFO
ResponderEliminarESTOY Q EDITO MI PAGINA EN FACEBOOK!
POTRO TE FELICITO POR TODO TUS POST ESTAN SUPER BUENOS!!
he aplicado varios trucos en mi web haber si le hechan un vistado www.detodoprogramas.com
saludos!!
potro sabes , no me aparece la opcion de agregar a mi pagina , nose si sera que la aplicacion esta fuera de servicio temporalmente , en verdad nose :(
ResponderEliminarMira el comentario #191
ResponderEliminara ok , que lastimas que ya no se pueda si sabes de alguno nuevo seria lo mejor
ResponderEliminaresa aplicacion es ta bien buena y se trabaja de dos forma no como la antigua miren lo que le hice a un amigo
ResponderEliminarhttp://www.facebook.com/pages/Lwis-BD/204078092957679?sk=app_201143516562748
eeeeeeeeiiiiiiiii qien me explikaaa apenas i pude poner la pestaña d bienvenida pero le quiero poner imagen i detalles.... creo XFBML/HTML: aii c pone alwo pro no c ni q ahhahah nesesito aiiiudaaaaaaaa
ResponderEliminaralgien q me expLikee xfavoR hehehe
ResponderEliminar?????
ResponderEliminar