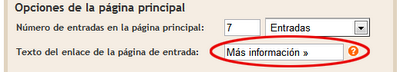
Si ya estás usando la última característica de Blogger Leer más debes saber que puedes cambiar el texto de ese link por otro o por una imagen, o bien, asignarle un poco de CSS para darle más vista.
Por defecto el enlace dice Más información » para cambiar ese texto por otro entra en Diseño y haz click en Editar sobre el elemento Entradas del blog. Ahí cambia el texto Más información » por lo que tú quieras.

Si quieres darle un poco de estilo a ese texto entonces entra en Plantilla | Edición de HTML pega antes de ]]></b:skin> lo siguiente:
.jump-link {
float:right;
background: #04B4AE; /* Color de fondo */
border: 1px solid #000;
font-weight: bold;
padding: 1px 2px;
margin-left:20px;
}
.jump-link a {
color: #FFF; /* Color del texto */
text-decoration: none;
font-weight: bold;
}
.jump-link:hover {
background: #045FB4; /* Color de fondo al pasar el cursor */
border: 1px solid #000;
text-decoration:none;
}
Quedaría así:

Puedes configurar los colores a tu antojo, ahí he marcado dónde modificar el color de fondo y el color de texto.
Si lo prefieres puedes sustituir el texto por una imagen, en ese caso entra a Plantilla | Edición de HTML y con la casilla marcada de Expandir plantillas de artilugios busca esta etiqueta:
<data:post.jumpText/>
Sustitúyela por esto cambiando lo que está en rojo por la URL de la imagen:
<img src="URL de la imagen"/>
Para saber cómo solucionar los problemas habituales sobre la función de Leer más visita este artículo de JMiur.


hola he estado leyendo tu pag. y pss pues tus consejos y trucos me han ayudado bastante pss soy novato muchas gracias..
ResponderEliminarUn favor, megustaria si puedes enlazarme. jeje
mi blog es
http://tvdemexico.blogspot.com
tv de mexico en vivo y mas paises
un saludo y gracias
Wooow Interesante el Potro siempre ba tener q Publicar :)
ResponderEliminarViva el Potro
Muy bueno el estilo que le das en el css a este este "leer mas" que implemento blogger para ahorrarnos scripts y demas, aunque por hay dicen que hay que saber como colocarlo porque la sidebar se va a la... que bueno que tambien dejaste ese enlace donde explican los problemas y mejor las soluciones xD.
ResponderEliminarfacil y practico :D
Homero, no te preocupes que todos iniciamos siendo novatos. Por el momento no participo en programas de intercambios pero si más adelante lo hago te agregaré con gusto. Saludos.
ResponderEliminarunrealmat, gracias por tus comentarios y por tu visita. Saludos.
fabian, sí me he fijado que la mayoría no lo usa debido al problema de la sidebar, pero por suerte JMiur explica muy bien a qué se debe y cómo se puede solucionar para quitarnos el miedo a usarlo. Saludos!
muy bueno me parecio muy interesante por cierto me gusta mucho tu pagina.. bueno y te iba hacer una pregunta yo utilize un Scrip para el truco de leer màs y no se si podria hacer lo que tu dices y que me de el mismo resultado me gustaria intertarlo pero no estoy muy segura.. ya que mis entradas de leer màs se ven muy simples y con lo que tu posteaste quedaria muchisimo mejor .. te envio saludos!! ;)
ResponderEliminarHola solovampiros y misterios,
ResponderEliminarNo sé qué método hayas usado pero puedes intentar con este código:
.rmlink {
float:right;
background: #04B4AE; /* Color de fondo */
border: 1px solid #000;
font-weight: bold;
padding: 1px 2px;
margin-left:20px;
}
.rmlink a {
color: #FFF; /* Color del texto */
text-decoration: none;
font-weight: bold;
}
.rmlink:hover {
background: #045FB4; /* Color de fondo al pasar el cursor */
border: 1px solid #000;
text-decoration:none;
}
Saludos.
A mi no me sirve :( Pues se me descompagina todo de tal manera que luego es peor arreglarlo :S
ResponderEliminarNo importa. Sigo como estoy que me gusta, aunque los post sean kilomeeeeeeetricos.
Otra consulta: Recién le cambié un poco el título al blog. Es decir, quería que apareciera en grande que ese blog es por los derechos del paciente, y se lo agregué, pero no a la descripción, sino al título. Mi pregunta es: ¿Afecta en algo esto? Mas allá del cambio del título, el original sigue estando. Pero pregunto para saber si ese cambio ejerce otros cambios en los buscadores. La idea es que surjan cambios favorables, que al buscar derechos del paciente el título ya lo "implique" ¿Se entiende? O, en su defecto, esto produce cambios contrarios?
No se si fuí clara, pero aguardo tu respuesta, porque se que sabes mucho del tema Potriiiis :)
Bechos =)
Hola Maria Rosa,
ResponderEliminarSupongo que se "desarma" el blog por el problema recurrente, por eso he puesto en enlace a Vagabundia para saber cómo aplicar correctamente la característica de Leer más.
Si sólo cambiaste el título directo en la configuración de Blogger no hay ningún problema, por el contrario, seguro eso te ayudará a posicionarte en las búsquedas con palabras clave como "derechos del paciente".
Así que no hay nada de qué preocuparse =)
Saludos!
hola potro gracias de nuevo
ResponderEliminarsaludos
Uhhh... que despistado que soy! No sabía que Blogger ya había incorporado ese servicio.
ResponderEliminarAunque no se si lo vaya a implementar, es algo muy útil. No solo permite que se cargue la página mas rápido, sino que además puedes poner mas entradas en la página principal para tener mas posibilidades de captar la atención de los usuarios nuevos con algún post que les sea de interés.
un abrazo!!!
Sí es bastante útil, es una lástima que la mayoría no se anime a usarla =S
ResponderEliminarUn abrazo!
POTRO
ResponderEliminarola otravex en este post
quisiera saber como puedo poner ese de ler mas pero debajo del techto es decir
del lado izquierdo y no quie salga del lado derecho
me gusto el truco
pero me gustaria tener el boton de leer mas del lado izquierodo
donde le puedo modificar para q este aparece
Hola unrealmat,
ResponderEliminarBusca donde dice float:right; y cámbialo por float:left;
Saludos.
Hola en mi pagina de curiosidades del mundo
ResponderEliminarhttp://curiosidadesofworld.blogspot.com/
el mio ya lo traia integrado pero
quiero colocar una imagen en vez de dejar asi el Texto
dime que hago ya busque el que dices para sustituir por la Imagen, pero pues no aparece
ayudame
GRACIAS
Hola Alex,
ResponderEliminarCon los artilugios expandidos busca este código:
<span class='rmlink' style='float:right;padding-top:20px;'><a expr:href='data:post.url'> Leer Más</a></span>
Y remplazalo por este:
<span class='rmlink' style='float:right;padding-top:20px;'><a expr:href='data:post.url'> <img src="URL de la imagen"/></a></span>
Sólo cambia la URL de la imagen y listo.
Saludos.
Eres grande potro
ResponderEliminarGRACIAS
la verdad que haria sin ti
gracias
mi estimado potro
Gracias
Sale Potro gracias
ResponderEliminarHola Potro,
ResponderEliminarYo tengo un problema en particular. Mi plantilla no trae el "read more", y no encuentro la forma de integrarlo al codigo HTML, y lo necesito ya que mis posts son bastantes largos.
Vi en un comment de la plantilla que alguien copio los codigos de otra plantilla y lo incorporo a la misma que uso. pero no se donde colocarlo ni mucho menos.
si podrias ayudarme con esto, te lo agradeceria muchisimo.
Hola potro como le hago para poner este efecto en otro parte del blog, por ejemplo el letrero que tienes tu en la barra lateral que dice
ResponderEliminarHaz click aquí para seguir este blog.
ha ese se le puede poner este efecto.
Hola Alex G.,
ResponderEliminarSi tu plantilla aún no está adaptada para la característica de Leer más, entra en Diseño > Edición de HTML, expande los artilugios y busca este código:
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
Justo debajo pega esto:
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"'><data:post.jumpText/></a>
</div>
</b:if>
Saludos.
Hola cargohe,
ResponderEliminar¿A qué efecto te refieres?
al efecto del leer mas pues a cambiar el color de fondo y el color del texto.
ResponderEliminarMil Gracias Potro !!! me ha funcionado perfectamente !!!
ResponderEliminarcargohe, si te refieres a los efectos de los linsk como cambiar el color, fondo, etc, aquí está la explicación: Personalizar enlaces
ResponderEliminarAlex G., me alegra que te haya servido, saludos.
Estimado potro
ResponderEliminarHe tenido un buen resultado con este boton, pero mi sidevar se ha movido, me puedes indicar, por favor, ¿cómo coloco ha su sitio el sidebar?
Aaah! Ya supe por qué gracias a vagabundia. Dejo la solución enlazada para los que pasen por este mismo inconveniente.
ResponderEliminarhttp://vagabundia.blogspot.com/2009/09/blogger-uso-more-y-la-sidebar-se-va-de.html
Saludos.
Hola Luis Miguel Armas Moreno,
ResponderEliminarAl parecer no leíste toda la entrada pues abajo del post está el enlace al artículo de Vagabundia donde explica justamente eso.
Saludos.
hola potro, acabo de cambiar mi link por una imagen por lo que no coloque el código en css que aparece al principio me gustaría hacer que mi imagen este a la izquierda, busque el código que mencionas pero en mi código no aparece de esa forma
ResponderEliminarhttps://cid-c44f3dfe9f05307b.skydrive.live.com/self.aspx/warkz.com/warkz.pdf les dejo mi codigo, por que no se encuentra el codigo que dices potro en el comentario no. 15
ResponderEliminarHola @christopher_on3,
ResponderEliminarYo veo la imagen de leer más a la izquierda, supongo que ya lo has solucionado.
Saludos.
Este comentario ha sido eliminado por el autor.
ResponderEliminarperdón, yo tengo a la izquierda mi imagen, me gustaría colocarla a la derecha por favo,r de hecho puse un link a mi plantilla en formato pdf, haber si me puedes ayudar
ResponderEliminarhttps://cid-c44f3dfe9f05307b.skydrive.live.com/self.aspx/warkz.com/warkz.pdf
El link no lo puedo ver porque al parecer está como privado y no como público.
ResponderEliminarDe todos modos intenta hacerlo de esta forma, pon antes de ]]></b:skin> esto:
.jump-link, .jump-link a {
float: right;
}
Saludos.
se ve raro no? no se ve como al principio como que creaste dos culumnas
ResponderEliminaraquí esta de nuevo mi css y html, para que veas la plantilla-
http://www.fileden.com/files/2008/1/22/1715128/warkz.pdf
en este si lo puedes descargar
Pues así es como se debería de ver si está a la derecha, no sé qué idea tengas en mente sobre cómo querías que se viera.
ResponderEliminar¡Me sirvió bastante! ... Estuve toda la mañana visitando páginas pero en ninguna lo explicaron tan claro. Vi otro muy parecido a tu post, pero no me ayudó. Pude poner "Seguir leyendo" con un fondo blanco y letra negra, pero mi propósito era poner una imagen (hice un botón, lo alojé en Tinypic) y al momento de hacer eso que explicás, no funcionaba. Probé de todos los modos posibles: Abriendo el código, insertando el link y cerrando - previo poner img y al final /img pero no funcionaba, sólo quedaba el link clickeable que lleva a continuar leyendo el post, pero no aparecía la imágen. Sólo el link de la imágen...
ResponderEliminarSi me ayudarias con eso?.
Un abrazo, hermano.
Necesitaría ver qué código estás poniendo (tal cual) para encontrar el error.
ResponderEliminarPon el código por aquí con todo y la URL de la imagen que quieres utilizar.
Saludos.
hola potro alos tiempos :D espero q la hayas pasado de lujo en tus vacaciones aqui va mi pregunta :
ResponderEliminarlo que yo deseo es eliminar o ocultar lo que dise "Leer Mas" de mi blog bueno espero q me ayudes
SALUDOS
100% CIUDADBLOGGER ^^ <--- LEMA DE PERUANOTEVE :p
jaja, me gusta el lema!
ResponderEliminar¿Qué método usas para el Leer más?
¿En cuál blog?
http://canales-envivo.blogspot.com/ pero dise Read More = Leer Mas quisiera quitarlo espero q me ayudes
ResponderEliminarSaludos
100% CIUDADBLOGGER ^^ ORALE POTRO :p
Entra en Diseño > Edición de HTML, marca la casilla Expandir artilugios, busca esta parte:
ResponderEliminar<a class='more-link' expr:href='data:post.url + "#more"'>Read More</a>
Y elimínala.
Saludos.
Hola El Potro !!
ResponderEliminarTengo una duda no sabes si se puede hacer un efecto similar a este como el de esta pagina
http://cgnauta.blogspot.com/
Veo que a la hora de pasar el cursor donde dice 'Leer Articulo' Cambia de color no sabes como se puede hacer ?
Un Saludo !
Hola Guerrero,
ResponderEliminarEn el caso de ese blog no usa el Leer más de Blogger que es el que explico en este post, pero igual puedes hacerlo de la misma forma que se haría para personalizar los enlaces cuando se pasa el cursor encima de los enlaces.
Saludos.
potro una pregunta.. yo tengo en mi blog un leer todo que ya venia incorporado pero esta en color rojo y quisiera cambiarlo .. que tendria q buscar para poder cambiarlo? porq me fije en el codigo que dejaste vos para hacer agregar un "leer mas" pero no es el mismo q tengo yo en mi blog y no lo encuentro para cambiarle el color.. mi blog es http://birddiblog.blogspot.com/ .. serias tan amable de fijarte?
ResponderEliminarHola matink,
ResponderEliminarEfectivamente en tu plantilla es distinto porque este método es para quienes usan el Leer más de Blogger.
En el caso de tu plantilla puedes cambiar los colores en esta área:
span.rmlink a {
float: right;
text-align: center;
color: #FFFFFF;
background: url(http://3.bp.blogspot.com/_lxBSX0YJV58/SwQlXQajgQI/AAAAAAAAAmc/M-8NCX9xIEA/s1600/readon-bg.gif) no-repeat center left #0099CC;
width: 90px;
height: 20px;
line-height: 20px;
display: inline;
text-transform: uppercase;
font-size: 10px;
text-decoration: none;
margin-top:10px;
}
Saludos.
muchisimas gracias potro! no lo podia encontrar!! sos un genio :)
ResponderEliminarPor nada matink, qué bueno que ya podrás personalizarlo.
ResponderEliminarSaludos.
Hola!
ResponderEliminarQuisiera preguntarte si me podías ayudar con algo!
En mi blog intento poner el "leer más" pero lo que hace es que cuando clickeo en el post, adentro el contenido está duplicado!
Por favor necesitaría tu ayuda para colocarlo ya que a veces queda ETERNO el Scroll!
Espero puedas!
Si es el Leer más de Blogger no debería suceder eso, de ser así necesitaría verlo en la plantilla para darme una idea de dónde está el problema.
ResponderEliminarqueria saber una cosa como acer para que la imagen se vea al medio p a lado derecho por que el mio se ve al lado izquierso
ResponderEliminarDe hecho el código tiene la especificación de que el enlace se muestre del lado derecho. Supongo que deben ser los estilos de tu plantilla.
ResponderEliminarahhhh okay!
ResponderEliminarcomo te puedo mandar la pantilla para que la veas?
Gracias por responder!
Por el momento tengo deshabilitada la opción de enviar correos, en unos días estará habilitada de nuevo.
ResponderEliminarSaludos.
ahh okay!
ResponderEliminarCuando este habilitada te mandaré para que veas entonces!
GRACIAS!
Y si te doy mi mail así te lo puedo mandar por ahí?
ResponderEliminares que lo necesito arreglar para estos días sino después queizás no pueda! ñ_ñ
te lo doy!
okhero@hotmail.es
Espero me puedas ayudar!
Hola Potro, ese estilo funcionara tambien con el leer mas que es agregado por script? No el que por defecto da blogger. Saludos.
ResponderEliminarPotro, ya quedo eso, ya vi un comentario para cuando es con script. Pero tengo una duda, mejor preferi poner una imagen junto al link, pero ya la agregue, el problema es que queda muy arriba, habra alguna forma o un estilo para alinearla, si te fijas me pasa igual con la de las etiquetas, cuando entras al post, el icono de la etiqueta aparece un poco arriba del texto, se puede corregir eso? Saludos.
ResponderEliminarHola de nuevo Potro, jajaja, creo que me entorpeci por un momento, vaya... a ti te dan sed los codigos y ami me dan estres :S jajaja, ya quedo solucionado eso, solo agregue un estilo a la imagen. Saludos, y disculpa las molestias jaja.
ResponderEliminarJajajajajaja no te estreses tanto, ya ves que al final pudiste resolverlo ;)
ResponderEliminarPotro, acudo a este blog para ver si podes ayudarme con un problema.
ResponderEliminarAgregue el "Leer mas" pero aparece en un lugar que no quiero. Te adjunto una imagen: http://img229.imageshack.us/img229/3720/blogo.png
Espero puedas ayudarme a poner el "Leer mas" dentro del post. Desde ya muchas gracias
Hola Maxi,
ResponderEliminarBusca esta parte del código que agregaste:
.jump-link {
Y debajo de esa línea añade esto:
margin-top:-30px;
Saludos.
Mil gracias genio!...Lo solucione al instante con esa linea.
ResponderEliminarAprecio mucho tu ayuda!, saludos desde Argentina!
Una pregunta. Hay alguna manera de que la última entrada salga normal, y las más antiguas aparezcan con Leer más ?
ResponderEliminargracias
Gaby
Si es usando el Leer más que ofrece Blogger sí, pues ahí tú eliges qué entradas tendrán el leer más y cuáles no.
ResponderEliminarSi es con el método del leer más automático...ummm... debe poderse, pero por más que he intentado no logro conseguirlo pero sé que sí se debe poder.
Si bien apenas halle el modo de conseguirlo lo publicaré cuanto antes :)
¡Saludos!
Pues estaré atentísima! gracias, eres súper!
ResponderEliminarGaby
Hola no me sale lo de poner la imagen no se porque pero no me sale ...tengo una duda que es el URL de imagen? Contesta ;) Gracias :)
ResponderEliminarLa URL de la imagen es la dirección Web de la imagen que previamente subiste a la red.
ResponderEliminarcomo puedo ponerlo abajo del post no sobre la info??
ResponderEliminarDebe aparecer debajo de las entradas, ese el lugar por defecto.
ResponderEliminarHola lei lo que me contestastes pero sigue sin salirme :S
ResponderEliminarMee salliioo ,,,:) pero ...no se como hacer que la imagen sea mas pequeña
ResponderEliminarUsa este código para tu imagen:
ResponderEliminar<img src="URL de la imagen" style="width:100px; height;30px;" />
El width es el ancho, lo puedes cambiar, igual para el alto que es el height.
Si quiero que al pasar el cursor el borde sea redondeado??..
ResponderEliminarDebajo de .jump-link:hover { agrega esto:
ResponderEliminar-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-khtml-border-radius: 5px;
Gracias Genio! :D
ResponderEliminarHola Potro, tengo una consulta, en mi plantilla tengo un leer mas de las entradas,pero solo funciona en la pagina principal, que hago para q se pueda ver en cualquier busqueda, gracias :D
ResponderEliminarhttp://arqtekton.blogspot.com/
Desconozco cuál método sea el que se usa en tu plantilla, pero una opción sería deshacerlo y usar este otro que sí se aplica a todas las entradas excepto a las estáticas e individuales.
ResponderEliminarHola para los que aun no saben como cambiar los colores, sin URL, solo cambienlos colores de acuerdo a codigo de colores web obtenganlos de este Link:
ResponderEliminarhttp://codigoycolores.com.ar/codigos-de-colores-html
y solo cambian:
.jump-link {
float:right;
background: #_______; /* Color de fondo */
border: 1px solid #000;
font-weight: bold;
padding: 1px 2px;
margin-left:20px;
}
.jump-link a {
color: #_______; /* Color del texto */
text-decoration: none;
font-weight: bold;
}
.jump-link:hover {
background: #______; /* Color de fondo al pasar el cursor */
border: 1px solid #000;
text-decoration:none;
}
ponen el codigo de color en lugar de las lineas.
Bye
Mi Blog de Arquitectura con lenguaje simple.
http://deirel-medina-arquitectura.blogspot.com/
Hola Potro, tengo un pequeño problema, al insertar un video en mi blog, y luego añadir ´leer más´, el video no se ve en la página principal, sin embargo si inserto el video y no ´leer más´ si se ve, ¿Cuál puede ser el problema?
ResponderEliminarNo es ningún problema, lo que sucede es que el Leer más excluye de los resúmenes ese tipo de objetos.
ResponderEliminarEntoces, ¿No puedo hacer nada para que el video aparezca?
ResponderEliminarNo que yo sepa, el problema es que esos parámetros los controla Blogger y no podemos modificarlos.
ResponderEliminarHola Potro.
ResponderEliminarOtra vez me has solucinado un pequeño problemilla que tenía en el blog (Crónicas...). Había gente que no veía el "sigue leyendo". Siguiendo tus consejos... lo he conseguido apañar... espero.
Me encanta cómo ha quedado.
Gracias, ooooootra vez.
Un abrazo.
Te ha quedado muy bueno el enlace :)
ResponderEliminarHola mi amigo [*El Potro*]... Yo utilizo este método para poder tener la opción "Leer Más.." se encuentra en esta dirección.
ResponderEliminar(http://www.oscargp.net/2008/07/agregar-leer-mas-o-read-more-a-blogger-blogspot-ii.html)
Si ingreso el código que nos compartes no realiza ningún cambio.
Cómo puedo modificar "Leer Más.."..??
Cómo puedo poner un botón en lugar de el texto..??
En especial me interesa que cuando un usuario le de clic "Leer Más.." aparte que se abra la entrada por completo tan bien se pueda abrir una página web adicional en otra pestaña.(Ejemplo una Publicidad)
De antemano gracias por tu pronta ayuda..!!
El método que se explica aquí es sólo para el sistema de Leer más que tiene incorporado Blogger.
ResponderEliminarEn ese sistema que mencionas sólo busca el texto 'Leer más...' y cambialo por el código de una imagen.
Saludos.
Listo..!! Gracias por la aclaración mi amigo [*El Potro*]
ResponderEliminarPero me podrías ayudar con algún tipo de código para hacer el cambio por un botón y si fuera posible para que a parte que se abra la entrada por completo tan bien se pueda abrir una página web adicional en otra pestaña.(Ejemplo una Publicidad)
Pues sólo es usar el código simple para una imagen:
ResponderEliminar<img src="URL de la imagen" />
Sobre abrir publicidad en otra pestaña no creo que sea posible con estos métodos, y créeme que tus lectores estarán felices porque no se abra nada que no quieren ver.
Este comentario ha sido eliminado por el autor.
ResponderEliminarHola perdón la molestia me compartieron este código para que lo ingrese pero me aparece un error me podrías ayudar.
ResponderEliminarhttp://www.zuski.com/images/79434187622358580255.jpg
Gracias.!
Hola BDJMarcelo,
ResponderEliminarSi te fijas te está faltando un espacio antes de target="blank" lo tienes pegado a la URL y por eso te marca error. Necesitas dejar un espacio entre la URL y el atributo.
Saludos.
Nada que ver..!! Me aparece un nuevo error.. Mejor te envió el código del error por interno para saber si existe la posibilidad de solucionarlo.
ResponderEliminarGracias por todo.
hola amigo potro esta super este tutorial y me gustaria hacerlo en mi blog, sigo todas las instrucciones pero no me sale me gustaria que me ayudaras porfis,ya que estuve leyendo en varios lados y lo explican demasiado complicado y aqui en tu blog lo explican claramente si pudieras ayudarme te lo agradeseria ucho, gracias
ResponderEliminarblog:
http://eternaforever.blogspot.com/
hooo aunque no lo creas lei otro tuto que esta en tu pagina y me resulto en mi blog , me gusto mucho como quedo, te lo agradezco mucho amigo eres un master Grande potro, saludos
ResponderEliminarGracias por tu comentario Ceres.
ResponderEliminarEste tutorial no es para el Leer más automático sino para el Leer más que viene incorporado en Blogger.
Aunque también puedes adaptarlo, sólo cambia en el código que se menciona aquí todas las veces que dice jump-link por rmlink
Con eso deberá funcionar también para el Leer más que usas.
Saludos.
Potro mira Quiero ponerle ah mi blog una pagain de inicio cmo puede hacer
ResponderEliminarsi puede me escribe ah mi coreo DembowCalle.net@hotmail.com
ResponderEliminarEn Oloblogger tienen una opción para poner intros:
ResponderEliminarhttp://oloblogger.blogspot.com/2010/02/otra-pantalla-de-presentacion-facil.html
¿Como haga para agregar el codigo HTML para que me salga el "LEER MAS"? ya que mi plantilla no posee este codigo lo quiero sustituir por una imagen.
ResponderEliminarEn el comentario #20 están las indicaciones para agregarlo si es que tu plantilla no lo tiene.
ResponderEliminarHola Potro,estoy utilizando una plantilla que tiene Read More en vez de Leer mas, lei todas tus respuestas pero no vi ninguna que se aplicara a mi caso. Esta es la plantilla http://btemplates.com/2011/blogger-template-lodge/demo/ Gracias de antemano.
ResponderEliminarHola Jenniffer,
ResponderEliminarLa explicación de esta entrada es sólo para las plantillas originales de Blogger.
En el caso de la tuya puedes usar el mismo código, solo cambia todos los jump-link por readmore
No me funciono, pero gracias de todas formas.
ResponderEliminarHola Jenniffer, si lo has puesto en algún blog dime en cuál para ver cómo ha quedado el código y detectar por qué no funcionó.
ResponderEliminarsii mira el link http://cirugiaintima.blogspot.com/ Recién estoy armándolo, pero quiero también ampliar el tamaño de la las entradas hacia la derecha para que queden solo dos dos columnas y no ese espacio vacío porque lo que había lo quite. Gracias Potro, por tu atención.
ResponderEliminarEn el caso de esa plantilla igual debes poner el mismo código pero cambia el jump-link por rmlink
ResponderEliminarPara ensanchar el área de las entradas busca esta parte:
#main-wrapper {
float: left;
margin-right: 10px;
width: 430px;
Cambia ese 430px por 620px
Luego busca esta parte:
#aside-wrapper {
float: left;
width: 190px;
display:none;
visibility:hidden;
}
Cambia ese 190px a 0px y agrega lo que está en negrita.
Saludos.
Gracias Potro pude ensanchar la entrada, solo que Sigue en ingles Read More y no Leer mas. Gracias de todas formas =)
ResponderEliminarEse texto debes buscarlo tú misma en tu plantilla y cambiarlo por la frase que quieras ;)
ResponderEliminarLo probe y nada, pero ¿puedes decirme como ampliar la entrada? porque solo tiene tres lineas es decir que se pueda lleer dos lineas mas antes de que diga Read More. :D
ResponderEliminarBusca donde dice:
ResponderEliminarsummary_noimg = 240;
summary_img = 140;
El primero es el número de caracteres que tendrá la entrada cuando no tenga una imagen y el segundo es el número de caracteres que tendrá la entrada cuando sí tenga una imagen. Puedes modificar esos valores por otros más grandes para que quepa más texto.
Eres lo máximo, me funciono muchísimas gracias, Aunque de seguro te preguntare algo mas adelante =D.
ResponderEliminarHola potro, me encanta todos lo que explicas!
ResponderEliminarpero tengo un problemita :( ya le habilite donde dice más información, ahora bien donde pongo el texto que abrirá el botón que dice ller más ya que nisiquiera me aparece urgente porfi !!!
Hola lorena,
ResponderEliminarNo me ha quedado muy clara tu pregunta, ¿me podrías detallar un poco más?
Gracias potro por el comentario "20"
ResponderEliminarPor nada :)
ResponderEliminarmuy bueno epro lastima que no sirvio :( pongo el link de la imagen que quier que se vea y se sigue viendo solo el texto a que se debe potro
ResponderEliminarPodría ser por varias razones, pero sin saber dónde lo has puesto me sería imposible acertar :/
ResponderEliminarhola potro, este es mi blog de cabecera, todos tus post son en verdad magníficos
ResponderEliminarbueno hice todo el procedimiento como está aquí pero algo en mi blog no termina de cuadrar, son unas pequeñas lineas punteadas incorporadas en diversas partes del blog que lo dividen todo y son especialmente molestas.
Será que usted me puede aconsejar como deshacerme de ellas?
Además como darle un ligero espacio entre los iconos de compartir y el leer mas. Eso es todo
Muchas gracias por este espacio
www.estudiantesudea.blogspot.com
Hola Estudiantes UdeA,
ResponderEliminarSi quieres eliminar esos bordes de puntitos busca esta línea todas las veces que la encuentres y elimínala:
border-top: dashed 1px $(widget.alternate.text.color);
Si sólo quieres cambiarla por una línea firme entonces cambia lo que está en negrita por:
solid
Para separar más los botones busca esta parte:
.post-footer {
margin: 10px 0 0;
Cambia ese 10px por 30px y listo.
¡Saludos!
Otra vez yo por aquí, buenas noches Potro, excelente! me ha quedado de lo más lindo mi botón de Sigue Leyendo en el Baúl de las Costureras. Gracias
ResponderEliminarQué gusto que hayas obtenido los resultados esperados :)
ResponderEliminar¡Saludos!
Como podría hacer esto mismo pero en vez de con (Leer más) con lo de el número de comentarios (3 comentarios) ?
ResponderEliminary que me de la opción de cambiarle el tamaño, ancho y alto del recuadro y a poder ser tambien que me de la opción de ponerle las esquinas redondas (sin punta)
Gracias y espero una respuesta
http://trucosvariospc.blogspot.com/
Es igual, sólo cambia los:
ResponderEliminar.jump-link
Por:
.comment-link
Para que tenga el borde redondeado tienes que agregar dentro de esos estilos esto:
border-radius:20px;
-moz-border-radius:20px;
-webkit-border-radius:20px;
Pero el tamaño como lo cambio? ( el ancho y el alto )
ResponderEliminarY otra pregunta....
En blogger, desde hace unos días, no me deja poner en mis paginas la opción para que me escriban comentarios. En las entradas si que me deja, pero en las paginas no, le doy a permitir comentarios y el solo se me pone en no permitir, acultar existentes. Podías decirme como solucionar ese problema.
Otra duda sobre lo de modificar lo de leer más...
ResponderEliminarLo he hecho todo, pero se me queeda así: http://trucosvariospc.blogspot.com/
como hago para que no se kede tan abajo de la entrada que se sale y se quede como en esta web:
http://www.visualkey.net/
que están los dos (leer más y comentarios) con el mismo tamaño y los dos centrados para que no se salgan por debajo de la entrada?
Y para que al pasar el cursor, tambien me de la opción de cambiar el color del texto?
ResponderEliminarY una ultima duda, como pongo el vorde menos redondo?
ResponderEliminarPara que me entiendas, quiero ponerlo para que quede así: https://lh3.googleusercontent.com/-8KtcHPJR5uI/Tpxy0w1z6cI/AAAAAAAAAX4/Ws7p8fpIvM4/s144/Sin%252520t%2525C3%2525ADtulo.jpg como en esta web: http://www.visualkey.net/
El tamaño va en relación con el tamaño del texto.
ResponderEliminarEso lo puedes cambiar así:
.comment-link a {
font-size:18px;
padding:7px;
En las páginas debes editarlas, ahí en las opciones de la entrada verás la opción de permitir los comentarios, pero debes hacerlo en cada una de ellas.
Para que los enlaces no se salgan agrega debajo de .post-footer { esto:
padding-bottom: 30px;
El borde en el código que te dije antes verás que hay unos valores, en este caso de 20px, si los reduces entonces se hace menos redondo, es cuestión de que pruebes tú solo siempre las cosas y descubras su funcionamiento.
Muchas gracias por lo hecho hasta ahora, aun así tengo una ultima cosa, respecto a lo de leer más y lo de que indica el numero de comentarios...
ResponderEliminarSi entras en mi blog: http://trucosvariospc.blogspot.com/
puedes ver que ya lo tengo casi como quería, pero me sale lo de leer más.. más arriva que lo del número de comentarios, como puedo alinearlos?
Debajo de .jump-link { agrega:
ResponderEliminarmargin-top:8px;
Y como podría poner el texto de los comentarios al pasar el cursor de otro color? porque poniendo esto:
ResponderEliminar.comment-link a:hover {
color: #777777; /* Color del texto */
text-decoration: none;
font-weight: bold;
border-radius:20px;
-moz-border-radius:5px;
-webkit-border-radius:5px;
no me funciona, sin envargo en lo de lerr más poniendo esto:
.jump-link a:hover {
color: #777777; /* Color del texto */
text-decoration: none;
font-weight: bold;
border-radius:20px;
-moz-border-radius:5px;
-webkit-border-radius:5px;
si que me funciona, puedes echarle un vistazo en:
http://trucosvariospc.blogspot.com/
Ese enlace siempre se resiste; prueba ponerlo así:
ResponderEliminar.comment-link a:hover {
color: #777777 !important; /* Color del texto */
.comment-link a:hover {
ResponderEliminarcolor: #777777 !important; /* Color del texto */
Poniendo eso no funciona, me saría decir algun otro método?
Entonces cambia esto:
ResponderEliminar.comment-link a:hover {
Por esto:
.comment-link:hover {
Ahora si, muchísimas gracias por todo y un saludo de parte de TrucosVariosPC
ResponderEliminarHola de nuevo Potro.
ResponderEliminarPuse en práctica lo que me explicaste del Leer más nativo de Blogger y ya aumenté a 20 las entradas por página en mi blog y ya carga mucho más rápido. Te lo agradezco.
Ahora estoy tratando de personalizarlo porque queda falto de estilo. Me queda así luego de aplicar el código que expusiste aqui:
http://www.imagebam.com/image/63c50f159155981
Espero puedas distinguir, mi plantilla tiene fondo obscuro. El cuadro de Leer más que mi caso lo puse como "ACCEDER", se me superpone con la linea separadora de entradas. Si disminuyo el margen como le explicaste a Maxi en el comentario 61, el cuadro queda atrás de la imagen y si lo aumento me deforma el título de la entrada siguiente. Si aumento el tamaño de la letra, mucho peor.
Probé con una imagen y queda perfecto, pero quisiera colocarla del lado derecho, ya que por defecto me queda en el lado izquierdo de la entrada. Si agrego el código
.jump-link {
float:right;
La imagen se va a la derecha pero se me superpone con la linea separadora, igual que con el cuadro.
¿Se podrá hacer algo para que quede bien a la derecha sea cuadro o imagen lo que coloque?
Por lo pronto, dejo a la imagen a la izquierda que es lo único que me funcionó.
Un cordial saludo y gracias de antemano.
PD: como dirían los españoles: eres el puto amo!! XD
Hola musicdvdzone,
ResponderEliminarNecesitaría ver el blog donde lo has puesto para entender un poco los códigos de la plantilla junto con el que has agregado. Pon el código que quieres (la imagen de fondo o sólo el texto) y me dices en cuál blog lo has puesto para poder entrar y ver qué ha pasado.
Saludos y gracias por tu comentario :D
Hola Potro, como estás?
ResponderEliminaryo sólo quiero cambiarle la tipografía, agrandarla y que aparezca del lado derecho. Como hago?
saludos!
Hola mypartybox,
ResponderEliminarEntonces agrega sólo esto:
.jump-link {float:right;}
.jump-link a {
font-size:16px;
font-family:Arial;
}
Este comentario ha sido eliminado por el autor.
ResponderEliminarHola de nuevo Music DVD Zone,
ResponderEliminarLo del "cuadro fijo" no lo entiendo bien, pero si el botón se queda atrás o se sube quizá sea necesario aplicar otro estilo para arreglarlo. Sin embargo es necesario verlo puesto para que te pueda decir exactamente qué sucede y cómo se puede reparar.
Saludos.
Hola Potro.
ResponderEliminarEntiendo, acabo de aplicarle el mismo formato que pusiste aqui para que veas como queda el link (los colores y demás, lo configuro luego). Aunque cambie alineacion, tamaño de fuente, margenes, el link siempre queda mal ubicado, superponiendose con la linea divisoria de entradas o sino quedando por detrás de la imagen.
Con "cuadro fijo" quiero decir que sea un texto con reborde y fondo de color naranja, que quede igual que la imagen que usaba que dice "Acceder"; para que al traducir la página, también se traduzca el texto del botón.
Saludos y gracias otra vez.
Pues no lo veo superpuesto pero sí un poco pegado a la línea de abajo. Ahí lo que tienes que hacer es agregar un espacio al post-footer:
ResponderEliminar.post-footer {
padding:10px;
Te lo agradezco pero eso me modifica las entradas individuales también y no me gusta el resultado, quedan muy alejadas del fondo. ¿Se podrá aplicar solo en la pag. principal? Pero además, habrás visto que no funciona la configuración de colores, coloco #FFF en el estilo (como tu pusiste aqui), que es blanco y el texto del link me sigue apareciendo de color naranja (que es el color por defecto para los enlaces en mi plantilla). ¿Será que se puede hacer algo o mejor sigo con la imagen de acceder?
ResponderEliminarMi plantilla fue creada por un tercero, adaptada de Wordpress, pero le cambié muchas cosas con tu ayuda y la de sitios como éste. ¿Eso tendrá algo que ver?
No pude ver de nuevo lo que mencionabas de los colores porque cambiaste por una imagen.
ResponderEliminarSí puedes hacer que ese espacio no se aplique en las entradas individuales. Eso lo consigues añadiendo antes de </head> esto:
<b:if cond='data:blog.pageType != "item"'>
<style type='text/css'>
.post-footer {
padding:10px;
}
</style>
</b:if>
Disculpa por haberlo cambiado Potro. Ya volví a colocar el link y a modificarlo según tus instrucciones y ha quedado casi como lo quería.
ResponderEliminarLo único que falta es lo de la fuente de color blanco fijo (que no cambie al pasar el cursor encima). La he configurado de color blanco pero sigue apareciendo del color de fondo, por ello no se ve. Ese es el color por defecto de los links en mi plantilla. ¿Me ayudas a cambiarlo?
Y un último pedido, ¿Ves el traductor de Google encima de todo? Quisiera agregarle un texto a la izquierda que diga "TRANSLATE THIS PAGE", pero no puedo agregar nada a los costados del widget solo debajo, según veo en la sección "Elementos de página". Te agradecería si me dices con qué código puedo hacerle lugar alli, el texto lo agrego yo.
Saludos.
Parece que hay un estilo de tu plantilla que obliga a que los enlaces tengan ese color sin importar su configuración. Para resolver el del Leer más cambia esta parte:
ResponderEliminar.jump-link a {
color: #FFF; /* Color del texto */
Por esto:
.jump-link a {
color: #FFF !important; /* Color del texto */
El traductor podrías ponerlo dentro de una tabla HTML, en ella iría en una calda el traductor, y en la otra el texto que quieres.
Saludos.
Eres un genio, ahora si ha quedado como lo quería. Muchísimas gracias por toda tu ayuda desinteresada a los bloggeros.
ResponderEliminarUn cordial saludo y sigue así. :)
Qué bueno que todo se ha resuelto :)
ResponderEliminarSaludos!
Hola de nuevo Potro!
ResponderEliminarmira acabo de utilizar este gran truco para mi sitio principal y resulta que en este sitio tambien tengo en widget de link within, el cual muestra entradas relacionadas en cada publicacion, y paso que quedo como pegado con mi "leer mas" y me gustaria separarlo.
Miralo tu mismo:
- Ingresas al sitio y aparece asi www.thelastdisaster.net (mira abajo, esta como junto el "Comments on this publication / Comment this »" que es mi "leer mas".
- Al ver la entrada separada sale bien como deberia ser, por ejemplo www.thelastdisaster.net/2012/01/oceano-discography-2007-2010.html - viste que ahi sale con el fondo transparentado??
Por favor maestro ayudame que me sirve harto Link Within y no quiero eliminarlo :{
Un abrazo y desde ya gracias una vez mas por tu ayuda!
Hola Gray Wolf,
ResponderEliminarQuizá lo más indicado sea que condiciones el gadget para que se muestre sólo en las entradas, una para que no tengas ese problema en la portada, y otra para que se aligere la carga del blog, de lo contrario cargar el mismo gadget varies veces en la misma página no es precisamente muy bueno que digamos.
Saludos.
Hola Potro
ResponderEliminarMe ha servido mucho, pero me gustaría que la imagen no quedara em la izquierda sino en la derecha
De antemano, Gracias :D
Hola Dante,
EliminarDe hecho en los estilos ya tiene esa indicación:
float:right;
Así que ya debería aparecer a la derecha.
Saludos.
Pero yo puse una imagen, no el texto o... ¿es lo mismo?
EliminarDebe ser igual, en caso de que no te haga ningún cambio entonces dentro del código de la imagen agrega esto:
Eliminarstyle="float:right;"
Gracias! ahora si queda a le derecha! sos el mejor
EliminarHola Potro me gustaría dejar el fondo transparente (color de fondo)y la la linea del borde en otro color como podría hacerlo. Saludos
ResponderEliminarSólo quita el que dice que es el color de fondo, así no tendrá ningún fondo. El borde está justo debajo del color de fondo, en el código está en color verde la anotación de a qué pertenece cada estilo.
EliminarSaludos.
Listo Potro Mil gracias Saludos :)
ResponderEliminarMil gracias por el tuto pero una pregunta se puede modificar el tamaña del texto? es que a mi parecer es demasiado pequeño, se puede?
ResponderEliminarSí, debajo de .jump-link { puedes poner el tamaño que quieras:
Eliminarfont-size:14px;
Hola Potro, quisiera que en mi blog http://lawebdesebulcor.blogspot.com/ en vez de aparecer "Leer más" se pudiese leer "Más información" o algo parecido. Es una plantilla personalizada y por más vueltas que le doy no lo consigo. Podrías ayudarme??
ResponderEliminarMuchas gracias.
Hola Uge, si usas el Leer más nativo de Blogger entonces mira las indicaciones de la primera parte de esta misma entrada.
EliminarGracias por contestar.
ResponderEliminarYa he podido cambiarlo, aunque sale rodeado por un marco de color que no me gusta mucho. Se puede cambiar el color?
Abusando de tu buena fe, ¿podrías decirme tambien donde se cambian los colores de las fuentes de los menús de etiquetas y de páginas?
Mi única manera de poderte agradecer lo que nos ayudas a todos es pinchando en la publicidad de tu blog.
Saludos.
Gracias Uge. No sé a cuál marco te refieras, pero todos los estilos de ese link se modifican como se menciona en la entrada, sólo es cuestión de que cambies los estilos que no te gusten por otros.
EliminarPara lo otro, como son elementos muy específicos también se personalizan de manera muy específica, por ejemplo:
#PageList1 {
font-size:18px;
}
#Label1 {
font-size:16px;
}
El primero afectaría al gadget de páginas y el segundo al de etiquetas.
HOLA otra vez, podrías darme un aventón con esto de personalizar el bendito cartelito de "Ver más... o Leer más" ? Puse los códigos en su lugar pero el cartelito NI SE ENTERA y quisiera hacerle un borde redondeado, es borde-radius verdad?
ResponderEliminarEspero tus noticias. Gracias por tu ayuda.
Recuérdame en cuál blog lo has puesto.
Eliminarhttp://porelmundodelcrochet.blogspot.com/
EliminarDisculpa, me olvidé.
Gracias y saludos.-
En tu caso como no usas el Leer más nativo de Blogger cambia todos los .jump-link de este código por .rmlink
EliminarSaludos.
Masteeer QUEDÓ PETACULAR!!! y le hice unas pequeñas modificaciones al botón.- Estoy que me hirrrve la neurona.;D
EliminarPasese un instante por http://porelmundodelcrochet.blogspot.com/
pa'vichar vió?
Agradecido como siempre.- Un abrazo
Sensacional :)
EliminarGracias amigo.- Si puedo ser tu amigo, desde Montevideo-Uruguay.- Salud!!!
Eliminarpotro: muy bueno el blog , se podria cargar una imagen de fondo para recuadrar?
ResponderEliminares para hacerlo como tienen los gadgets en este blog: http://conocimientoadictivo.blogspot.com
Claro gaston, sólo cambia esto:
Eliminarbackground: #04B4AE; /* Color de fondo */
Por esto:
background: url(URL de la imagen);
POTRO: no puedo cargar una imagen de fondo en la parte interior del blog
ResponderEliminarme podrias pasar el codigo y en que parte cargarlo? Gracias!
El fondo del blog se cambia aquí, pero tú ya tienes una imagen de fondo:
Eliminarbody {
background: #DEDEDE url(https://lh4.googleusercontent.com/-o77IPcRhDwM/T57h3K594AI/AAAAAAAAC1U/fhIGiQeQBys/s100/back1.1.jpg);
potro, no se que ha pasado pero se me borro el css que cambia el leer mas , lo he vuelto a poner pero sigue sin funcionar.
ResponderEliminarte dejo mi blog por si puedes ver algo mas que yo, gracias!
http:/melejsoft.blogspot.com
Elimina este código que tienes arriba del que pusiste:
Eliminar*/
border: 1px solid #000;
border-radius:0px;
-moz-border-radius:0px;
-webkit-border-radius:0px;
padding:10px;
margin: 10px 0;
}
/*
Gracias potro , el mejor!
Eliminary para poner los bordes redondeados en CSS como???
ResponderEliminarDebajo de .jump-link { agrega:
Eliminarborder-radius:20px;
Hola!
ResponderEliminarme encanta tu trabajo! No tendras botones ya hechos?
Gracias x todo tu trabajo!
Sólo el del ejemplo Fercol.
EliminarPotro : como puedo hacer para rodear la imagen con el texto?
ResponderEliminarNo se puede, el botón está fuera del cuerpo de la entrada como tal.
Eliminarweeohh mano potro : agalo denuevo que bloogger actualizo su pagina
ResponderEliminarImagínate que me dedique a actualizar todas las entradas cada vez que Blogger cambia algo :/
EliminarMe quedaría sin vida propia :(
Hola potro me gustaria que me hecharas una mano ya que me estoy volviendo loca para añadir un boton con el mesaje de sigue leyendo.
ResponderEliminarYa que solo quiero añadir una imagen he empezado tu tutorial por el final donde dices: Si lo prefieres puedes sustituir el texto por una imagen.....
Lo hago todo tal cual y antes de guardar la plantilla, reviso en previo y me sale el tipico mensaje de que algo esta mal.
Me puedes ayudar. Lo que quiero conseguir es algo como este blog: http://www.stylescrapbook.com/
El boton lo tengo diseñado y subido en PNG a google site.
¿Como modifico mi plantillas? muchas gracias. este blog es de lo mejorcito en tutoriales blogger!!
Saludos
Hola Miss Navy Blue, habría que ver cuál es el error que te da, pues bien podría tratarse de la URL de la imagen, del código que pones, o de un error que podría cometerse al poner dicho código.
Eliminar¿Cuál es el error exacto que te da y cuál es la URL que estás poniendo?
Saludos.
Este es mi error.
EliminarNo se ha podido analizar su plantilla, porque no está bien formada. Asegúrese de que todos los elementos XML se han cerrado correctamente.
Mensaje de error de XML: The reference to entity "attredirects" must end with the ';' delimiter.
Error 500
La URL es: https://f98ad697-a-62cb3a1a-s-sites.googlegroups.com/site/isnavyblue/sigueleyendo2.png?attachauth=ANoY7coQP5NjOZ8QUrxozqRPOFlbLntSBSE-_YyJDXWNCsw5AuD9hMhSdvGvBsxWH3XGtt_it0mCMmeJIJv6l_7XYr3eIATzTUey0EQ-RfErPEMMNATPtYBuUQbxt4owH3et9tyOIKIzbFwKKUxPzsT1aHZbSWeBnK1YXgR78jTtARv6LL72sVoFlddn51xftf-eqz8wRwq1EmBAP-M1gXOl2Kte13iDJQ%3D%3D&attredirects=0
La he crado en photoshop y la he convertido en PNG.
He probado y leido cualquier mensaje de este tutorial y no hay manera de solucionarlo.
a sí y este es el blog donde quiero insertar: http://isnavyblue.blogspot.com.es/
Eliminarla imagen con un poco de espacio por arriba y por abajo.
Me gustaria que se pareciera a este blog: http://www.stylescrapbook.com/
No se si podras ayudarme, pero de ante mano, muchisimas gracias por contestar
La URL es el problema, mira esta entrada para que veas cómo obtener correctamente las URLs en Google Sites:
Eliminarhttp://ciudadblogger.com/2011/01/como-subir-archivos-en-google-sites.html
Potro funciono!!!
EliminarMuchismas gracias, solo una cosita y como hago para que me aparezca en el centro de la entrada, en vez de al lado izquierdo.
Quizá debas cambiar el float:right; por text-align:center;
EliminarHola de nuevo maestro potro!, mira sabes acabo de personalizar el leer mas y me quedo super apegado al cuadro que esta mas abajo en el sitio www.mundomanualidades.info sabes que puedo hacer para que quede mejor?, un saludo!
ResponderEliminarHola Ignacio, lo único que se me ocurre es que le pongas un margen superior al post-footer:
Eliminar.post-footer {
margin-top: 50px !important;
}
hola Potro mi plantilla tan poco tiene las característica de Leer mas.. ya intente lo que dijiste en el comentario 20 en referencia a alex y no me funcione k me recomiendas me urge poner gracias y buena Pega la tu ya..!!
ResponderEliminarHola El_Gor2, puedes probar con un sistema automatizado:
Eliminarhttp://ciudadblogger.com/2010/03/leer-mas-automatico-con-imagenes-en.html
Hola, querido potro, tengo un inconveniente con esto, yo tengo en la plantilla por defecto el boton ya agregado que dice "Read More" y ya lo busque en la plantilla y lo cambia por "Leer Mas" pero no se cambia, sigue diciendo "Read More". Sabes a que se debe?
ResponderEliminarHola Matkhev, busca de nuevo, quizá el que cambiaste correspondía a otra cosa, el de las entradas debe estar debajo de <div class='readmore'>
Eliminar