La apariencia de nuestro blog es de suma importancia, ya que puede determinar el tiempo que nuestros lectores estén en ella. Es como cuando toman una revista y la hojean. Si el diseño nos parece grotesco o feo la dejamos, si el diseño nos atrae la leemos y recomendamos.
Blogger nos da plantillas clásicas y sencillas pero bastante útiles y personalizables. Sin embargo podemos encontrar en la red cientos de plantillas de todo tipo que podemos usar y poner en nuestro blog. Para buscarlas podemos poner 'plantillas blogger' en Google y apareceran todos los sitios que ofrecen gratuitamente estas plantillas. Sólo elige la que te agrade y la descargas en tu equipo. Ahora la pregunta es ¿cómo ponerlas?
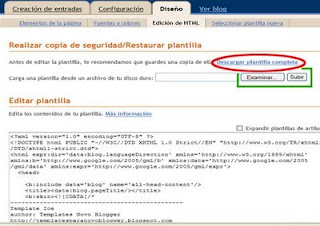
Bien, primero debes entrar a Blogger > Diseño > Edición de HTML. Es muy importante que siempre que desees cambiar de plantilla guardes una copia de la actual para evitar perdida de datos por si en un futuro algo fallara. Para ello haz click en Descargar plantilla completa y guárdala en tu equipo (ver círculo rojo).

Ya que has respaldado la plantilla actual da click en Examinar (ver recuadro verde) y busca en el equipo la plantilla que deseas subir; la extensión de este archivo es XML. Ahora da click en Subir (ver recuadro verde).
Debes saber que cambiar de plantilla no afecta las entradas publicadas, es decir, no importa cuál plantilla cambies, siempre estarán visibles las entradas publicadas al igual que los comentarios que haya en ellas. Sin embargo los gadgets que tengas como imágenes, encuestas, códigos Javascript, etc. serán eliminados o vaciados su contenido. Por eso es importante que tengas una carpeta en el equipo con los respaldos de estos códigos o imágenes para subirlos cuando sea necesario.
Bueno, después de presionar Subir posiblemente aparecerá un mensaje con letras rojas que nos diga que los siguientes artilugios serán suprimidos. Si ya respaldaste todo presiona Aceptar.
Eso es todo, en ese momento ya puedes ver cómo ha quedado el nuevo diseño de tu blog.
Debes saber que cambiar de plantilla no afecta las entradas publicadas, es decir, no importa cuál plantilla cambies, siempre estarán visibles las entradas publicadas al igual que los comentarios que haya en ellas. Sin embargo los gadgets que tengas como imágenes, encuestas, códigos Javascript, etc. serán eliminados o vaciados su contenido. Por eso es importante que tengas una carpeta en el equipo con los respaldos de estos códigos o imágenes para subirlos cuando sea necesario.
Bueno, después de presionar Subir posiblemente aparecerá un mensaje con letras rojas que nos diga que los siguientes artilugios serán suprimidos. Si ya respaldaste todo presiona Aceptar.
Eso es todo, en ese momento ya puedes ver cómo ha quedado el nuevo diseño de tu blog.


Potro: ¿Podrías recomendarnos páginas seguras al respecto?
ResponderEliminarGracias!
Por cierto... tuve problemas para descargar la plantilla completa [para respaldar]. Me apareció lo siguiente:
ResponderEliminarNo se puede mostrar la página XML
No se puede ver la entrada XML con la hoja de estilo . Corrija el error y haga clic en el botón Actualizar, o inténtelo de nuevo más tarde.
--------------------------------------------------------------------------------
El servidor no entendió la solicitud, o la misma no es válida. Error al procesar el recurso http://www.w3.org/TR/xhtml1/DTD...
Seguro intentaste abrir la plantilla de respaldo con tu navegador, por eso aparece ese error. La plantilla de respaldo guárdala en tu equipo, es únicamente como prevención por si algo saliera mal al cambiar de plantilla.
ResponderEliminarEn btemplates.com puedes encontrar muchas plantillas con diseños variados.
Saludos.
se puede agregar, una vez cambiada la plantilla, los artilugios eliminados?espero tu respuesta, muchas gracias!
ResponderEliminarHola La.de.la.foto,
ResponderEliminarUn artilugios eliminados no se pueden recuperar, por eso es importante hacer un respaldo del contenido de ellos en un block de notas.
Saludos.
Saludos Potro. Tengo un problema con el blog. Sin saber cómo -creo que no he hecho nada raro- se ha desconfigurado la plantilla. ¿Puedes echarme una mano?.
ResponderEliminarQue despiste! Ahí va la dirección web del blog:
ResponderEliminarhttp://ateneolibertariodegranada.blogspot.com
Hola Ateneo,
ResponderEliminar¿Te refieres a la sidebar?
¿Qué cambios hiciste antes de que saliera así?
Ahora está bien.Cuando te mandé el correo estaba desestructurada (la sidebar). Le has hecho tú algo? Gacias de todas formas.
ResponderEliminarDe todas formas, es la segunda vez que me pasa. La anterior vez fue en otro blog que tengo para un proyecto de educación vial en el colegio. Este lo arreglé cambiando la plantilla (tenía poco contenido).
ResponderEliminarDe hecho yo veo la sidebar igual que como estaba hace rato, en sí no sé cuál era exactamente el problema :s
ResponderEliminar¿Qué es lo que sucedía?
Se había desconfigurado (los gadgets ocupaban el espacio de los post por abajo). Está ahora bien, por lo que deduzco que era problema del navegador. Otra cuestión: para diseñar cabeceras necesito que me aconsejes sobre algún programa de diseño gráfico (que no sea muy complicado, a ser posible). Gracias por tu ayuda, me está siendo de mucha utilidad.
ResponderEliminarHay unos editores de imágenes online que son fáciles de usar; obviamente no dan los resultados como sería con un programa profesional como Photoshop pero te puede servir bastante bien, sobre todo porque no son tan complicados.
ResponderEliminarTe dejo un par de enlaces de ellos:
http://www.pixlr.com/editor/
http://www.picnik.com/
Saludos.
Gracias Potro, y que tengas buenas vacaciones. Por como curras, te las mereces.
ResponderEliminarGracias OTURATIC pero como ves aun estando en vacaciones me doy mis "escapadas" para responder los comentarios =P
ResponderEliminarDividir la sidebar de una minima en dos:
ResponderEliminarQuisiera saber si la division se puede poner en cualquier parte de la sidebar, es decir, sin que tenga que ir al final, que pueda ir en medio, o arriba y tambien si puedo darle el ancho que quiera a cada mitad de la sidebar, es decir, que una mitad tenga 150 y otra 250, con lo cual harian un total de 400.
Muchisimas gracias , es que estoy preparando una minima para sustituirla por la que tengo. La que voy a sustituir es la de a pontenova, y la minima de pruaba es la de probas. de nuevo muchas gracias
Hola PONTENOVA.ES,
ResponderEliminarNo sé si te he entendido bien. Te dejo un enlace donde explican cómo agregar otra sidebar al lado de la que ya tienes:
http://blogandweb.com/blogger/como-agregar-una-sidebar-en-una-plantilla-blogger/
Saludos.
Muy bien potro, me esta quedando a la perfeccion, me has entendido perfectamente, aunque me llevo mi tiempo jaja, pero muy bien.
ResponderEliminarMe queda solo una cosa para terminar, ya me paso en la plantilla que tengo y lo arregle pero no se como.Cuando añado un gadget de una imagen de 200 y le doy a que me la reduzca automaticamente se me queda mas pequeña, lo mismo me pasa con la de 250 y tambien con la de 500. Se que hay que cambiar un valor, pero no me acuerdo cual para ajustar los anchos. Y que se quede apegado el cuerpo de los post y de la sidebar totalmente a la esquina y haber si consigo meterle una separacion en medio para separar la sidebar.
La sidebar es de 500, las que he dividido son de 250 y 200 y sobrarian 50 para el margen del medio, luego le he puesto un
#main-wrapper {
width: 500px;
y el #outer-wrapper {
width: 1024px;
Haber que me puedes decir para que se me adapte el gadget de imagen a lo que realmente tengo especificado,
el blog es el de probas, que le voy a cargar la plantilla al de pontenova.
En sí cuando subes una imagen desde el gadget Imagen, te dará la opción de reducir automáticamente al ancho que tienes en la sidebar, por ejemplo, si la imagen la subes desde la sidebar que tiene 250px te debe de dar la opción de reducir automáticamente a 250px. Fuera de eso no veo en tu plantilla algún otro código que esté afectando el tamaño de la imagen.
ResponderEliminarDe cualquier modo, si tuvieras problemas con el tamaño de la imagen te recomiendo que mejor uses el gadget HTML/Javascript, ahí puedes pegar el código de la imagen y podrás manipular más fácil otras propiedades como margen, borde, fondo, e incluso el tamaño.
Saludos.
ok. ya la tengo lista. muchas gracias.
ResponderEliminarhola potro, tengo otra pregunta.
ResponderEliminarPara las listas de enlaces, blogs, etc. que tenemos en el blog, cómo podemos hacer para guardar el código y los enlaces? Me pasó cuando cambié de plantilla en una ocasión que tuve que buscarlos todos de nuevo, hay alguna forma de conservarlos?
vale, otra pregunta tonta... el contador y la lista de seguidores no se modifican al cambiar la plantilla, no?? ^^U
ResponderEliminarHola Rukia,
ResponderEliminarNinguna pregunta es tonta así que no tengas reparo en preguntar.
Los vínculos de la Lista de enlaces no se pueden guardar pero cuando cambias de plantilla te pregunta si quieres conservar los widgets, regularmente cuando le dices que sí los conserva, pero siempre es mejor tener un respaldo de ellos en un block de notas por si las dudas.
Lo mismo sucede con el contador, pero con la Lista de seguidores no hay problema, no se pierde.
Saludos.
Hola, me ha sido muy de utilidad toda la información de tu blog pero yo quiero hacer mi propia plantilla ya que recibo todos los días kits de backgrounds y banner para blog pero no puedo hacerlo, habrá alguna plantilla base que me sirva para yo poder realizarla? gracias por anticipado http://bordadosaguasanta.blogspot.com/
ResponderEliminarHola AguaSanta,
ResponderEliminarLa plantilla Mínima de Blogger será perfecta para que empieces a crear tus propias plantillas ya que tiene los códigos y estructuras básicos que una plantilla requiere.
Saludos.
Gracias potro por tu sugerencia, tengo en esto casi un mes y me atropella tanta tecnología, jejejeje, puse los corazoncitos en mi blog y ahora veo que tienes el puntero, como se puede hacer para tenerlo en mi blog también, please snif y gracias nuevamente por auxiliar a almas como yo, cualquier cosa estoy en mi blog si algo te sirve....
ResponderEliminarSr. potro lo encontré en su blog! gracias infinitas por compartir!!!!!! se siente bien al hacerlo, porque cuando uno enseña aprende igualmente!!!!!
ResponderEliminarCiertamente se aprende más cuando se comparte lo aprendido :D
ResponderEliminarQué bueno que ya encontraste lo del cursor!
Saludos.
olaa ... me puedesss ayudarrrr !! ....quiero volver a mi primera plantilla .. asi como cuando recien t creas un blog i eliges plantilla i sale todo normal ...seguidores , entradas , acerca de mi , i algo mas cuando creas una entrada puedes cambiar el tamaño de letra y color i tu imagen i otras cosas ..hace poco cambie mi plantilla i wa ea m toe desesperando xk se desaparecieron esas opciones para diseñar tu entrada nueva e incluso seguidores k aparece con el nombre de flowers le cambie a "seguidores" i se me desaparecieron .. no se ke hacer mas ... lo poco k sabia ea me hize bolas ...m puedes ayudarrrr a volver a mi plantilla k tub en un inicio .. x se aca ea probe todo lok pud averiguar para editar la platilla i volver a usar la clasica ...
ResponderEliminarplease helpmeee
oiee logre volver a lo k ya habia probado o algo parecido para mi plantilla d un principio "la clasica" pero no m aparecen seguidores i aparte sobre las entradas , osea para poder cambiar la letra i el color d tu nueva entrada = ya no m aparecen esas opciones de diseñoo waaa ... ayudame con esoo
ResponderEliminarHola Memorias de un Sueño sin Dueño,
ResponderEliminarSi usas la plantilla Mínima debe aparecer la opción para cambiar los colores y letras, esos están en Diseño > Fuentes y colores.
Respecto a los gadgets que faltan, entra en Diseño > Elementos de la página > Añadir un gadget, ahí agrega los gadgets que deseas, como el de Seguidores.
Saludos.
ajamm ea logre hacer eso puff gracias d toas mangas =) ... pero no se puede haceralgo con las nuevas entradas , osea cambiarle el color y letra i tamaño a cada entrada , imagen zi puedo colocar pero las demas opcions ya no aparecen .. en Diseño > Fuentes y colores.
ResponderEliminarson para las nuevas entradas en general ,yo quiero k me aparesca como antss waa ..eso m paso dsd k cambie mi plantilla :/
A ver, ya me perdí un poco.
ResponderEliminar¿Te aparece la opción de Fuentes y colores o no?
Si la respuesta es NO, entonces entra desde http://draft.blogger.com/ y mira si ahí sí aparecen esas opciones.
Si lo que quieres es cambiar las fuentes y colores de una entrada en particular eso lo tienes que hacer editando la entrada directamente.
Eso lo haces yendo a Creación de entradas > Editar entradas > Editar, ahí haz los cambios que deseas para esa entrada.
Saludos.
ajam exactamentee eso editando la entrada directaamente ..yap en ese cuadradito dond vas crear o escribir tu nueva entrada tiene opciones de CAMBIO DE LETRA Y D TAMAÑO pero a mi no m sale Y hay dos opciones mas para letra cursiva i negrita ,"en esas opcions m sale una etikta amarilla diciendo insertar etikta de negrita y en la otra insertar etiktad letra cursiva " i con eso me salen codigos junto con lo k escribo i eso es para el formato k le vas a dar a tu nueva entrada cuando lapublikz. Tambien tienes para enlace, imagen, i colores i en otros .. i a mi lo k no m sale es el CAMBIO DE TAMAÑO Y COLOR .. ahora mi caso es k lo k yo quiero es k no solo m aparescan esas opciones d negrita i cursiva , d enlace , d comillas ,d imagen i video i d ortografia tmb quiero k m aparesca lo otro , k es COLOR Y TAMAÑO de letra... eso se m di cuenta k se me desaparecio dsd k cambie mi plantilla :/ ahora mi blog sta como cuando en un principio puff pero ahora m faltan esas opciones k t digo , color y tamaño de letra :/ amm nu t enrrede vrdad :D .. please ayudame con eso =)
ResponderEliminarLa plantilla no tiene nada que ver con la forma que el editor de Blogger se muestra.
ResponderEliminarPuede suceder esto, cuando edites la entrada fíjate que arribita hay dos pestañas, una que dice Edición de HTML y otra que dice Redactar.
Tienes que estar en la pestaña Redactar para que aparezcan todas las opciones, incluyendo las del tipo y tamaño de letra.
Si tampoco aparecen ahí entonces entra desde donde te dije (http://draft.blogger.com/) y edita tu entrada ahí.
Si ahí tampoco saliera esa opción aun estando en la ficha Redcatar entonces dirígete al foro de Ayuda de Blogger para que un empleado de Google pueda revisar tu cuenta o pueda darte una explicación en caso de que se trate de un error de Blogger:
http://www.google.com/support/forum/p/blogger?hl=es
Saludos.
jajajaj k mensaaa rcien m doy cuenta k existen esas opcions ... gracias he :D ... .. amm la pag de draft se ve xvr :D (Y) ... gracias por tu tiempo =)
ResponderEliminarPor nada, qué bueno que ya puedes usar las opciones del tamaño y color.
ResponderEliminarMe imaginé que era eso :)
Hola Potro!!
ResponderEliminarPs aki molestandote de new... acabo de armar otro blog y le puse una plantilla q baje de btemplates... el punto es q no se ve la barra de blogger, ya me habia pasado con los otros blogs pero no recuerdo q hice para q se volviera a ver... me recuerdas como?? saludos!!!
Hola LiLiS,
ResponderEliminarQué gusto leerte de nuevo.
¿Cuál es la plantilla o el blog que mencionas?
HOLA!!! SI, OLVIDE PONER EL LINK JEJEJEJE AHI TE VA
ResponderEliminarhttp://eduabiertayadistancia.blogspot.com/
Busca en tu plantilla lo siguiente y elimínalo:
ResponderEliminar#navbar-iframe {
display: none !important;
}
Con eso aparecerá de nuevo la barra de Blogger.
¡Saludos!
Claro!! era eso jajaja x más q lo buske no recordé dónde era... saludos y muchas gracias!!
ResponderEliminarHola. ¡ayuda por favor! Cambié el tamaño del blog en edición html; perfecto pero ahora en diseño-elementos de la pagina no aparecen la side bar de la derecha. Parece cortado. La plantilla es Andreas02. Mi blog es: http://www.jorgerdzb.com/ y está enproceso de construcción. Apreciaré tu respuesta.Mil gracias.
ResponderEliminarHola Jorge,
ResponderEliminarNo conozco esa plantilla pero supongo que es por el tamaño del contenedor de las entradas.
Prueba disminuyendo un poco (unos 30px) el área del #main si no basta con eso también disminuye (unos 20px) el contendor general #container
Saludos.
Funcionó Jefe. Mil gracias. Creo que había abusado del tamaño del blog. Excelente
ResponderEliminarMe alegro que ya se haya solucionado :)
ResponderEliminarHola Potro, te cuento descarge una plantilla que me gusta y ahora obtube su última versión pero no lo tengo en .XML sino me descargue una carpeta con varios archivos ( http://dl.dropbox.com/u/6474180/arhtemia%20v2.PNG ) que debo hacer?
ResponderEliminarEsa versión no es para Blogger, las de Blogger son con extensión .XML
ResponderEliminarHola Potro soy Franco Paravecino, mira el tema que tengo en este blog de pruebas es la version anterior a esa que te digo, puedes verlo en la pagina del autor que al descargarlo es igual a la otra, pero esta la encontre en una web que aloja plantillas, creo que debo de armarla?? por que me da unos pasos que no entiendo xd! mmmmmmm!
ResponderEliminarEsta es la version que tengo ahora con algunos cambios que le dado:
http://michaelhutagalung.com/2008/05/arthemia-magazine-blog-wordpress-theme-released/
Esta es la nueva :
http://michaelhutagalung.com/2008/08/arthemia-20-released-the-updates/
http://michaelhutagalung.com/arthemia/2009/04/sed-tempor-orci-a-suscipit-dapibus-lacus-justo-2/
gracias! me gustaria que me expliques si se peude adaptar a blogger?
Como te habrás fijado en lo que explican en esa entrada, la plantilla no es para Blogger, sino para Wordpress.
ResponderEliminarBlogger no soporta el formato PHP, por lo tanto no te sirve.
En Btemplates hay una versión para Blogger adaptada de esa plantilla, puedes buscarla ahí.
Saludos.
Ok Potro! gracias
ResponderEliminarMuuchas gracias de nuevo :) (ya te agradeci hace un rato en otro articulo)
ResponderEliminarme estas sirviendo mucho ya que recien arranco con mi blog y mucho no se de html.
Gracias a ti por tu visita. Puedes tomar todo lo que gustes de aquí :)
ResponderEliminarHola, sigo todos los pasos pero no me guarda seguidores, contador de visitas ni nada, eso es lo que realmente me interesa y no se si estoy haciendo algo mal... me preocupa que pudiera ocurrir algo y esto no guarde lo que deseo, me guarda la plantilla pero no como yo desearia, me ocurre lo mismo con los post, me los guarda pero no los comentarios
ResponderEliminarAl cambiar de plantilla no conserva el contenido de algunos gadgets tales como los códigos dentro de los HTML/Javascript, así que en un block de notas tendrías que pegar los códigos que hay dentro de esos gadgets para tener el respaldo de ellos.
ResponderEliminarCon el de los seguidores u otro que falte no hay problema, sólo agrega el gadget desde Elementos de la página, con el de seguidores no pasa nada, no perderás el número de seguidores que tienes.
Las entradas y los comentarios es algo completamente distinto a cambiar la plantilla, que cambies de diseño no afecta en nada el número de tus entradas ni de tus comentarios.
Hola potro de nuevo molestandote ,con una duda lo que pasa es que mi plantilla que estoy usando para mi blog de anime es como tipo maggazine,porque los post estan como en cuadritos y la verdad no me gusta ese diseño me gustaria saber como puedo cambiar esos post ,yo quierop ponerle como de esos post que dicen leer mas pero no en esos cuadros ,o como tus posto pero ¿Como puedo cambiar ese parte del diseño ? saludos y espero que me puedas ayudar .Gracias
ResponderEliminarNo sabría decirte con exactitud ya que hay distintos modos de hacer las plantillas tipo magazine e ignoro cuál haya usado el autor.
ResponderEliminarLo único que se me ocurre es que borres esto:
.thumbscontainer{
width:652px;
display:block;
float:left;
}
.thumbs{
background:url(http://4.bp.blogspot.com/_0Nr--qemD8Y/TCL3aip9jEI/AAAAAAAAAuY/l3J5kMpO55c/s1600/showcase.jpg) no-repeat;
height:250px;
width:318px;
margin:6px 4px 6px 4px;
float: left;
display: clear;
}
.thumbsinfo{
width:318px;
float: left;
}
Y esto:
.thumbimage img{
width:290px !important;
height:200px !important;
}
.thumbimage {
margin:35px 4px 0 4px;
width:300px;
height:200px;
overflow:hidden;
}
Dale vista previa y mira si funciona, sino creo que tendrás que buscar otra plantilla que no lo tenga :s
Este comentario ha sido eliminado por un administrador del blog.
ResponderEliminarSOy OROCHIMARUSAMA EN MI OTRA SESION
ResponderEliminarHay muchos tutos online pero no sabría decirte de alguno es específico, sería cuestión de que los buscaras en Google.
ResponderEliminarPara lo que mencionas sólo es cuestión de que le restes el ancho (width) que está dentro de .sidebbar {
Y eso que le quitaste se lo sumes al ancho (width) que está dentro de #main-wrapper {
Saludos.
Buenas, llevo un tiempo dándome cuenta de que todo lo que escribo en el blog me sale en negrita aún sin tenerla activada y sea cual sea el tipo de letra. A qué se deberá esto. No tengo forma de poner los textos sin que aparezcan en cursiva.
ResponderEliminarSaludos
Busca esta parte de tu plantilla y elimina lo que está en negrita:
ResponderEliminar#outer-wrapper {
width: 1100px;
margin:0 auto;
padding:10px;
text-align:left;
font: italic normal 105% Georgia, Times, serif;
}
Estimado amigo Potro, muchas gracias por contestar tan rápido. En mi blog lo que aparece es esto:
ResponderEliminar#outer-wrapper {
width: 1100px;
margin:0 auto;
padding:10px;
text-align:$startSide;
font: $bodyfont;
}
No sé de donde eliminar lo que me dices.
Saludos.
Bien, entonces busca una línea como esta:
ResponderEliminar<Variable name="bodyfont" description="Text Font"
type="font" default="normal normal 105% Georgia,Times,serif" value="italic normal 105% Georgia,Times,serif">
Ahí elimina donde dice italic
Muchísimas gracias por tu ayuda. Parece ser que se solucionó el problema. Te debo una..... saludos.
ResponderEliminarPOTRO DAME UNA AYUDITA LOCO QUIERO PONERLE MARGEN AMI PLANTILLA BLOGGER QUE DEBO HACER
ResponderEliminar¿Exactamente a qué te refieres con ponerle un margen, y en cuál blog?
ResponderEliminarWWW.PERUMUNDOTV.COM PARECE KE TE ESCUCHE HABLAR KE TAMBIEN SE PUEDE CANBIAR CON LOS CODIGOS HTML PARA PONERLE MARGEN ALA WEB ALOS COSTADOS ALGO ASI SI ENTRAS ALA WEB KE TE DI TE DARAS CUENTA DE KE LOS LADOS NO TIENEN MARGEN Y KISIERA SABER SI DONDE SE PONEN LAS ETIKETAS DE LOS POST ESA PARTE ASUL KE VES EN EL BLOG SE PUEDE BORRAR Y HACER PEKEÑO
ResponderEliminarSe puede hacer pero se tendría que hacer más ancho el blog. El problema es que esa plantilla tiene en el contenedor una imagen de fondo, así que para hacer más ancho el blog se tienen que editar varias imágenes y eso no siempre da buenos resultados.
ResponderEliminarOtra opción es que agrandes el padding del contenedor, pero eso puede hacer que lo de adentro quede muy pegado. Pero si quieres intentarlo busca esta parte:
#content-top {
background: url("http://1.bp.blogspot.com/-ToxxPTHUDHs/TbGkJWgoU7I/AAAAAAAAB6E/8ka-Kodw1fc/s1600/content-top.png") no-repeat scroll 27px 0 transparent;
padding: 10px;
}
Y cambia ese 10px por 20px
Tal vez eso ayude, pero no creo que se le pueda hacer más, al menos no en esa plantilla.
potro segui tu consejo y pues voy a canbiar de plantilla ahora me baje una de templantes mira este blog http://wwwpocoflorotvcom.blogspot.com potro el problema esque quiero borrarle algunos artilugios que siempre traen las plantillas como el search el buskador ke sale en la cabecera y mas cosas de la cabezera que siempre traen eso que dice pagina principal que siempre salen en las cabezeras
ResponderEliminarPara ocultar el buscador agrega debajo de #searchbox { esto:
ResponderEliminardisplay:none;
El menú parece ser el gadget de páginas, si eliminas esto:
body#layout #crosscol-wrapper {
display: none;
}
Podrás ver en Elementos de la página el gadget y ahí quitarlo.
potro ya lo hice y si se borraron el menu y el buscador pero esa franja color azul tambien quiero borrarla y nada no se borra mas bien se ha deformado los post estan muy arriba cerca ala cabezera se ve muy feo http://wwwpocoflorotvcom.blogspot.com
ResponderEliminarEsa barra azul es parte del fondo del outer-wrapper (del contenedor general del blog), como es una imagen entonces necesitas editar esa imagen si no quieres que aparezca. Esta es la imagen en cuestión:
ResponderEliminar#outer-wrapper {
background: url("http://1.bp.blogspot.com/_sAefHxrmPGg/TWWsPUfK_SI/AAAAAAAABjY/Ucq_v8i26YE/s000/outer-wrapper.png") no-repeat scroll 0 0 transparent;
font: 110% Arial,Serif;
margin: 0 auto;
text-align: left;
width: 960px;
}
potro disculpa que te moleste una y otra vez pero esque esto me tiene cabezon no doy con una buena plantilla siempre tienen que tener algo que no se puede modificar o que por lo menos yo no se hacerlo esa barra lateral modifico toda la plantilla y se estrepeo ahora me baje otra pero esta tiene el problema que la cabecera es muy pequeña y en elementos de la web no me deja agrandarla y lamayorias de plantillas que necesito para mi negocio tienen ese problema que me recomiendas ?
ResponderEliminarSi necesitas modificarla mucho quizá te convenga que uses la plantilla Mínima de Blogger, está completamente en blanco pero a partir de ahí podrías personalizarla a tu gusto.
ResponderEliminarSino, pues busca una plantilla que ya tenga todo lo que necesitas para que no te quiebres la cabeza ;)
SI GRACIAS POTRO TAS VARIOS DIAS BUSCANDO UNA PLANTILLA Y QUEBRANDOME LA CABEZA DI CON UNA DE TEMPLANTES QUE TIENE LO QUE REQUIERO PARA MI NEGOCIO GRACIAS
ResponderEliminarEste comentario ha sido eliminado por un administrador del blog.
ResponderEliminarHola DAVIS,
ResponderEliminarNo parece una en particular, mas bien parece que tomó una plantilla y la personalizó tanto que quedó de esa forma.
Pero si no quieres quedarte con la duda lo mejor es que le preguntes en su blog a ver si lo quiere compartir.
Este comentario ha sido eliminado por un administrador del blog.
ResponderEliminarHola Pilar,
ResponderEliminarElimina esto:
<div class='navcontainer'>
<ul id='nav'>
<li class='current-cat'><a href='http://los-chistosos.blogspot.com/' title='Home'>Home</a></li>
<li class='cat-item'><a href='http://los-chistosos.blogspot.com/feeds/posts/default' title='Posts RSS'>Posts RSS</a></li>
<li class='cat-item'><a href='http://los-chistosos.blogspot.com/feeds/comments/default' title='Comments RSS'>Comments RSS</a></li>
<li class='cat-item'><a href='#' title='Edit this link'>Edit</a></li>
</ul>
</div>
<div class='navcontainer1'>
<ul id='nav1'>
<li class='current-cat'><a Title='Home' href='http://los-chistosos.blogspot.com/'>Home</a></li>
<li class='cat-item cat-item-3'><a href='#' title='View all posts filed under About'>About</a></li>
<li class='cat-item cat-item-4'><a href='mailto:#' title='Contact'>Contact</a></li>
<li class='cat-item cat-item-5'><a href='http://www.blogger.com/home' title='Log In'>Log In</a></li>
</ul>
</div>
En su lugar pon esto:
<div class='blue' id='menu_wrapper'>
<div class='left'></div>
<ul id='menu'>
<li><a href='URL del enlace'>Home</a></li>
<li><a href='URL del enlace</a></li>
<li><a href='URL del enlace'>Contacto/Pedidos</a></li>
</ul>
</div>
Luego busca en su código fuente lo que hay debajo de:
/* The CSS Code for the menu starts here */
Y pégalo antes de ]]></b:skin>
Por último elimina esto:
<div class='box'>
<h2>SPONSORS</h2>
<div class='sponsors'>
<a href='/'><img src='http://2.bp.blogspot.com/_j82W7u9kZbs/SyVYzxcjEdI/AAAAAAAAAVA/FRNYL3bk63M/s400/125.gif'/></a>
<a href='/'><img src='http://2.bp.blogspot.com/_j82W7u9kZbs/SyVYzxcjEdI/AAAAAAAAAVA/FRNYL3bk63M/s400/125.gif'/></a>
<a href='/'><img src='http://2.bp.blogspot.com/_j82W7u9kZbs/SyVYzxcjEdI/AAAAAAAAAVA/FRNYL3bk63M/s400/125.gif'/></a>
<a href='/'><img src='http://2.bp.blogspot.com/_j82W7u9kZbs/SyVYzxcjEdI/AAAAAAAAAVA/FRNYL3bk63M/s400/125.gif'/></a>
</div>
</div>
Saludos.
Hola potrito mira después de tanto tiempo y esfuerzo logre que alguien me intercambiable una plantilla para mi blog .Ahora mira todo que do bien, pero no muestra mis paginas muestra sus paginas y el buscador tampoco busca en mi blog si no en su blog de el que me dio la plantilla a y también no puedo poner una cabecera sale su cabecera de el y ahora no se que hacer solo tu me puedes ayudarme a mi blog es este a si a quedado.
ResponderEliminarhttp://los-chistosos.blogspot.com
Como siempre espero tus consejo y muchísimas gracias
Este comentario ha sido eliminado por el autor.
ResponderEliminarHola, yo tengo esta plantilla: http://documentalesmix.blogspot.com/ y quiero una de este estilo pero en otro diseño y color, puedo cambiarla o habrá alguna hecha? o cómo la busco? me gusta porque automáticamente muestra solo la primera parte y no tengo que poner el seguir leyendo, gracias!!
ResponderEliminarEl diseño no a menos que sepas sobre diseño de plantillas, pero el seguir leyendo sí se lo puedes quitar:
ResponderEliminarhttp://ciudadblogger.com/2011/07/quitar-el-leer-mas-automatico-en-las.html
Gracias potro, en realidad lo que me gusta de esa plantilla es que viene incorporado el "seguir leyendo" y quería otra.
ResponderEliminarHola, encontré otra palntilla con "seguir leyendo" automático pero tiene la imágen de un celular y otras cosas en la cabecera que no puedo sacar, sabrías como? gracias!!
ResponderEliminarhttp://pruebaemiliafonti.blogspot.com/
No veo la imagen de algún celular, sólo sobre una taza de café, esa puedes cambiarla por otra, sólo cambia esta URL que está dentro de la plantilla, por la URL de la image que quieres:
ResponderEliminarhttp://1.bp.blogspot.com/_dZM2bJJMfBs/TRQSWKmYHyI/AAAAAAAABmM/q9DMKXKKRrw/s000/templatemo_image_03.jpg
Hola potro soy Pilar te escribo nuevamente ,ya que quiero arreglar mi blog mira le e puesto una nueva plantilla a mi blog y a quedado desordenada mi cabecera esta por abajo y mis paginas estan alcostado y mi buscador no busca nada aparte las entradas populares se an distorcionadas las imagenes se an achicado mucho y nose que hacer a y una cosita mas como borro esto que parece un gaget con el nombre de "Ads Header" ya que no tiene la opcion de eliminar, espero tu ayuda potrito ,desde ya muchas gracias y que la estes pasando bien en tus vacaciones bye.
ResponderEliminarHola Pilar,
ResponderEliminarHe entrado a tu blog y lo veo todo en orden, la cabecera en su lugar, las páginas en un gadget, y el buscador al menos con la búsqueda 'comerciales' me ha arrojado un resultado.
Sin embargo, si el problema es la plantilla entonces no hay que entusiasmarse con ella, sólo hay que buscar otra y así adiós dolores de cabeza.
El gadget 'Ads Header' puedes eliminarlo directo de la plantilla, sólo busca SIN expandir artilugios una línea que contenga la palabra HTML102 y elimina esa línea.
¡Saludos!
Potro,
ResponderEliminarAcudo a ti porque estoy al borde de que me de algo,
He abierto el blog para continuar trabajando y ha cambiado por completo....Es cierto que lo abrí con el nuevo diseño blog in draft, no me preguntes que ha pasado pero ¿Como vuelvo a antes?
Te ruego ayuda, como siempre
Besitos
Hola Patricia,
ResponderEliminar¿Además de abrir el blog con Blogger in Draft? ¿Hiciste algún cambio en la plantilla? ¿Hiciste click en algún enlace?
No,simplemente se abrió con ese nuevo look que voy a odiar para los restos le di a volver a las plantillas clásicas, la mía y adios a todo, y, de buenas a primeras sale esta plantilla azul y todo perdido, y no sé Potro, no sé que hacer, tu bien sabes, mejor que nadie mi año y medio de durisimo trabajo a tu vera porque no sabía nada de nada, tu y Rosa y Rosa y tu.
ResponderEliminarPotro si le pongo bloger.com/rearrange y el número del blog y le doy a vista previa sale como era antes pero si le doy a ver blog sale como se vé ahora, ¿Te lo mando?
ResponderEliminarEse fue el problema, que le diste click a "volver a las plantillas clásicas", eso hizo que tuvieras una nueva plantilla que por cierto fueron de las primeras que sacó Blogger. En otras palabras, lo que hiciste fue cambiar de plantilla sin querer.
ResponderEliminarSi tienes un respaldo de la plantilla súbelo, con eso tendrás de vuelta tu plantilla (por eso insistimos siempre en que se hagan respaldos de las plantillas).
Sino, pues habrá que trabajar de nuevo en la plantilla... :(
Pues Potro, con todo en contra he conseguido restaurarla a 24 horas antes....
ResponderEliminarSoy feliz, gracias por ocuparte de mi
Un besito
Excelentes noticias Patricia, me da gusto que sólo haya sido un susto pasajero y que hayas podido recuperar la plantilla :)
ResponderEliminarBesitos.
Pues Sí, mi querido Potro, no quieras saber el disgustón que tuve. Lo recuperé todo porque caí en la cuenta de los id. INCREÍBLE. Cómo son datos propios del blog y no sé si se pueden dejar o no, si quieres te mando un email por si alguna vez a alguien le pasa lo mismo, pueda solventarlo.
ResponderEliminarMuchos besitos y gracias, como siempre y por todo, otra vez.
Pues qué bueno que todo terminó bien, y ahora sí, a hacer una plantilla de respaldo :)
ResponderEliminarGracias por los besitos!
Potro he subido mi nuevo diseño al blog (colocando una imagen de En construccion)y me encuentro que:En Diseño no veo ni la Cabecera,ni gadgets,ni post.... vamos todo en blanco.
ResponderEliminarAdemas ponerme en el Blog observo que me faltan gadgets y algunos su titulo no corresponde con el codigo HTML insertado.
En plantilla las "id" algunas no se corresponden con las que creé.
Vamos que necesito ayuda para saber por donde empezar y no meter la "pata"
Saludos cordiales
Hola Priamo,
ResponderEliminarHay un problema general con la pestaña Diseño desde hace 4 días. Si has puesto todos los códigos de "En construcción" no debería haber problemas con mostrar los elementos de la página, a menos que, no estén todos los códigos, y/o sea el problema de Blogger del que te hablo.
Los IDs es normal que no correspondan pues se trata de otra plantilla, pero desde la edición de HTML puedes cambiar los IDs por los que tenías antes.
Saludos.
Hola de nuevo y gracias por la rapidez en tus respuestas. He insertado el codigo "En Construccion" en el blog que quiero subir (priamo24.blogspot.com) y efectivamente sigue sin verse nada en la pantalla de Diseño (bueno solo se ven dos pestañas:Favicon y barra de navegacion) pero nada de la cabecera,pie,sidebar,entradas...
ResponderEliminarQue hago espero? Te he colocado el blog por si quieres comprobarlo
Saludos y gracias
Para tu info: He comprobado que si instalo el codigo de "En construccion" y subo la plantilla nueva no se ve la pagina de Diseño y que si no lo instalo si se accede a verla. Espero noticias
ResponderEliminarPuede ser porque dentro de los estilos has añadido códigos CSS encerrados entre STYLE y /STYLE, y esos van antes de /HEAD.
ResponderEliminarMira esta entrada para que veas de lo que hablo:
http://ciudadblogger.com/2011/07/errores-comunes-al-poner-los-codigos.html
Potro ya he terminado de subir el nuevo blog, mañana lo publicaré (eltallerdepriamo.blogspot.com).
ResponderEliminarNo me digas que ha pasado pero despues de recibir tu ultimo comentario y cuando me decia a repasar todo los codigo del blog, he aquí que le doy a Diseño y aparecen todas las pestañas, de manera que entiendo que ha sido problema de blogger. sea como sea el tema es que lo podido terminar no si antes agradecerte tu ayuda sin la cual me hubiese sido imposible avanzar.
Gracias denuevo
Excelentes noticias Priamo, saludos y muchos éxitos con tu nuevo blog :)
ResponderEliminarMi querido Potro,
ResponderEliminarTe hago aquí la pregunta y espero que sea el lugar más propicio, si así no fuera, ruego clemencia.
No sé porque, al ponerte en el blog, en su url al final, estés dónde estés, sale esto "#axzz1kPyWBhjI", no comprendo y no sé si tiene algo o no que ver con cuando se perdió la plantilla.
El asunto, además de éste, es que a mi no se me aplica el responder en comentarios y mira que estaba loca por poner algo así. Rogando, como siempre, tu ayuda.
Gracias y besos, también como siempre, a millones.
Hola Patricia,
EliminarEs extraño lo que aparece al final de la URL, generalmente ese tipo de caracteres aparecen cuando el blog es privado, o cuando tiene contenido para adultos, pero en tu caso no es ni uno ni otro, así que me desconcierta igual que a ti :/
Lo de los comentarios anidados se tienen que hacer unas modificaciones para poder habilitarlos. Te dejo un enlace donde JMiur explica cómo se hace:
http://vagabundia.blogspot.com/2012/01/blogger-comentarios-anidados-reply-y.html
Besos!
Gracias, mi queridisimo.
ResponderEliminarY, ¿Podré hacer algo para arreglar este código?. Me dejas estupefacta.
Miré lo que me mandas y yo tengo todos los códigos en la plantilla pero no se ve por parte alguna el responder....SOS, mi niño.
Un abrazote enorme
Debe haber alguno que está faltando. Si quieres, en un blog de pruebas pon la plantilla que tienes, ahí busca esta línea:
Eliminar<b:include data='post' name='comments'/>
Todas las que encuentres cámbialas por esta:
<b:include data='post' name='threaded_comments'/>
Con eso es más seguro de que cambien los comentarios.
Otro abrazo para ti :)
Por cierto. Antes de hacer eso, primero verifica que el feed de tu blog esté todo en completo, específicamente el feed de los comentarios. Eso es indispensable para que se puedan ver los comentarios anidados.
EliminarBuenos días Potro. Hace tiempo que eliminé todo lo que encontré referente a los seguidores, de dentro y fuera de la plantilla porque no sabía nada del tema y me salía mal. Luego ya cuando quise añadir el gadget de blogger me daba error. Instalé el de Google friend, que como lo han quitado, me he quedado sin ver los seguidores. Mi plantilla de blogguer tiene errores en gadgets que no se pueden instalar, o que están y no los vé, o hacer ver que no están instalados. Ayer con mucho trabajo cambié de plantilla con la esperanza de que me salieran los seguidores de blogger y no salen.
ResponderEliminarCambiando de plantilla ajena a blogger, crees que podrían salir ya, y que mi plantilla ya no tuviera errores??. O si el gadget de seguidores seguiría sin aparecerme, puesto que los cambios no incluyen los gadgets??.
Si pudieras ayudarme.... llevo tiempo con ese problema de los gadgets, es como si mi blog fuera una casa sin cimientos.
Saludos
Hola INM, desde que Google Friend Connect cerró el gadget de Seguidores nos ha desaparecido a cientos de usuarios, incluyéndome a mí.
EliminarEso no es un error de tu plantilla, de la mía o de cualquier otro, sino un error de Blogger y/o del sistema de GFC que por alguna razón no nos muestra ese gadget en algunos blogs.
Se supone que Blogger está enterado de ello, así que por lo pronto no queda de otra mas que esperar a que lo solucionen.
Saludos.
Este comentario ha sido eliminado por el autor.
EliminarHola Potro.
EliminarEso lo entiendo, de hecho últimamente tenía el gadget de seguidores configurado desde Google Friend y se veían hasta que este último desapareció. Lo borré porque queda en blanco.
Me refería exactamente a que el gadget de blogger, que debería funcionar, hace más de un año que me sale mensaje de error en el blog, que no se encuentra....
Yo sé que borré (inconsciente de mí) por esa época todo lo que ví que me sonara a followers y que ví en el HTML de mi plantilla, más todo lo que salía en el gadget, para que desapareciera de mi blog. Una vez cometida ese error por mi parte, jamás me volvió a funcionar el gadget de seguidores desde el propio blogguer.
Mi pregunta es, qué podría reponer yo en mi plantilla, donde estaría eso de followers, para que ese gadget desde blogger no me diera error. ¿Hay alguna forma de estudiar una plantilla y ver que gadget falta, o si averiguando lo que falta se puede volver a poner?.
Gracias.
Yo insisto en que la plantilla no tiene nada que ver con el gadget. Lo seguidores una vez instalado el gadget aparece en la plantilla, y si quitas el gadget también desaparece en la plantilla.
EliminarAun así, si quisieras correr el riesgo, haz un respaldo de tu plantilla, luego ponle a tu blog una plantilla nueva, original de Blogger y mira si ahí sí se ve el gadget de seguidores. Pero aclaro, corre bajo tu riesgo, digo lo anterior porque al cambiar de plantilla y luego poner el respaldo podrías perder algún gadget u otro dato.
Saludos.
Hola potro... pregunta rapida.
ResponderEliminarYo he actualizado mi blog a una de las plantillas actuales, creo que es Sencilla, con un pocas modificaciones de momento. Antes de esta tenia una antigua pero que la habia personalizado al 100%.
Resulta que con la nueva plantilla se nota que aumento considerablemente el tiempo de carga de mi web... tarda mucho mas a lo que tardaba con mi plantilla anterior...
Es normal esto?
Puedo hacer algo para que sea mas rapida?
Desde ya muchas gracias. Saludos
Hola Admin,
EliminarNo es normal, pero podría no ser la plantilla sino los gadgets o imágenes que tengas. Si tienes imágenes grandes en la cabecera, gadgets, etc. cámbialas por imágenes pequeñas.
Si usas muchos gadgets elimina los que no te sean realmente necesarios, de igual forma pon hasta abajo los que veas que demoran más en cargar.
Si ves que continua tardando en cargar intenta poner un color de fondo en lugar de una imagen.
Saludos.
Hola Potro: Recuerdo que leí que si eliminas un widget, nunca más lo recuperas. Yo creo que es ese el problema. He hecho de todo, blogs de pruebas con el gadget de seguidores, igual a mi blog, para guardar plantilla, exportar blog, importar y cargar plantilla a ver si aparece. Cargar plantillas antiguas de cuando tenía el gadget funcionando, me avisa que falta tal o cual widget, que si quiero conservarlo, siempre digo sí, pero al mirar el blog, nunca está. Cuando intento ponerlo desde Blogger el mensaje que sale es que este elemento no se ha podido encontrar o se ha eliminado. Alguien comentó que eso significaba que era debido a una acción externa, o algo así, no recuerdo.
ResponderEliminarYo me digo, con Google Friend, se me cerró una puerta, que con Blogger no se puede abrir. Por mucho que hago intentos, siempre me sale error en Blogger. No es ese gadget solamente el que falla, hay otros que tengo y según Blogguer no.
¿Se te ocurre algo?.
Hola sainte, eso de que si eliminas un widget nunca más lo recuperas es relativo, pero enfocándonos en el tema, ¿el gadget de Seguidores te aparece en la sección de Diseño? Si es así entonces quizá sufras el mismo problema que muchos sufrimos pero que por suerte hemos podido resolver:
Eliminarhttp://ciudadblogger.com/2012/03/te-desaparecio-el-gadget-de-seguidores.html
Buenos días Potro: Ya probé lo de cambiar una letra del nombre,anteriormente y no funcionó. El mensaje de error no es como el de "este elemento que busca no se encuentra o ha sido eliminado", es del tipo "está mal configurado....". Me encantaría haber dejado el espacio en blanco en el blog y mantenido el gadget en Diseño, pero al pasar aquello lo eliminé, copiando antes el HTML. Mi sorpresa, es que, mirando antiguas copias y probando, ninguna va, pero lo peor, es que veo que excepto uno de los números, el que va solo una vez, los demás no coinciden, a veces son distintos, y ya no sé si el problema está ahi, en que esté mal configurado, porqué aparte de los parámetros de color, texto, etc. que puedas cambiar, esos números largos que van duplicados en el gadget, para un mismo blog ¿pueden ser distintos?. Como no pueda sacar el gadget igual al que tenía no veré más los seguidores, aunque pongo el que copié antes de quitar y me da error y ya no sé que pensar.
ResponderEliminarQuizá hubo una mala configuración, el problema es que al ya no existir la página de GFC ya no podemos acceder a verificar esos datos.
EliminarTe sugiero que te dirijas al foro de ayuda de Blogger, para que sepan que la solución del cambio de nombre no aplica para todos, así sabrán que tienen que seguir trabajando en encontrar una solución al problema, pues como tú hay otros que les sucede lo mismo.
HOLA POTRO! BLOGGER MODIFICO SU APARIENCIA Y YO QUE ERA NUEVA EN ESTO DE BLOGS, AHORA ESTOY DONDE EMPECE! -_____-'..... ESTOY INTENTANDO PONER LA PLANTILLA QUE TIENES EN TU PAGINA QUE SE LLAMA "POP STAR" Y YA HICE LA COPIA DE SEGURIDAD Y ESO. YA DESCARGUE TAMBIEN LA PLANTILLA. MI UNICO PROBLEMA ES QUE NO ENCUENTRO EL ESPACIO DONDE SE DEBE BUSCAR EL ARCHIVO EN MI COMPUTADORA BARA SUBIRLO. SOLO SALE EL CODIGO HTML DE LA PLANTILLA QUE TENGO. ENTONCES: EN DONDE PUEDO COPIAR EL CODIGO HTML DE LA PLANTILLA "POP STAR" PARA PEGARLA AHI??? EXISTE OTRA FORMA DE HACERLO QUE NO SEA ESTA? ESTOY CONFUNDIDA! AJAJA
ResponderEliminarOJALA ME CONTESTES PRONTO!
Hola, entra en la sección "Plantilla", y arriba del lado derecho verás un botón que dice "Crear copia de seguridad/Restablecer", ahí es donde puedes subir tu plantilla.
EliminarSaludos.
YA LO HABIA LOGRADO PERO GRACIAS MIL POR RESPONDER! HE APRENDIDO MUCHO CON TU PAGINA! GRACIAS!!!
EliminarHaciendo una copia de tu plantilla, como dice ahí arriba, y una exportación de las entradas y comentarios.
ResponderEliminarSi imaginamos que borramos el blog, con esas dos cosas, podría recuperar TODO??
Sí, si todo sale bien sí.
Eliminarhola!
ResponderEliminarcomo podria recuperar una plantilla llamada "minima" y el resto de plantillas antiguas que estaba en el "antiguo blogger" pero ahora en el nuevo, no hay forma de encontrarla porque han actualizado las plantillas y han quitado las viejitas.
Hola, ingresa a la interfaz antigua de Blogger, desde ahí las puedes seleccionar todavía.
EliminarMi Querido Potro,
ResponderEliminarEspero que no pienses que te tengo abandonado, en la sombra sigo tus pasos, pero es ahora muy difícil, por motivos que en alguna ocasión te he contado, poder dedicarme al blog, triste y lamentablemente....Espero pronto vuelvan los buenos tiempos.
Pero, como sabes, me tenía muy procupada el famoso código alfanumérico de la página y finalmente he conseguido solventarlo. Ralentizaba, destrozaba.... en fin, un desastre.
Encontré el fallo aunque te prometo que no tengo ni idea de porqué se produjo, confío en que tu sapiencia dé la explicación y me ilustre. De verdad, quisiera poder entenderlo.
Te copio aquí el script que complicaba, también por si a alguien más le pudiera ocurrir, supiera a que atenerse.
Es esto:
<script type='text/javascript'>
if(document.location.protocol=='http:'){
var Tynt=Tynt||[];Tynt.push('cKEEiIdAyr4yBYacwqm_6r');Tynt.i={"ap":"Read more:","b":true};
(function(){var s=document.createElement('script');s.async="async";s.type="text/javascript";s.src='http://tcr.tynt.com/ti.js';var h=document.getElementsByTagName('script')[0];h.parentNode.insertBefore(s,h);})();
}
</script>
<!-- Prototype y Scriptaculous-->
<script src='http://www.google.com/jsapi'/>
<script>
google.load("prototype","1.7.0.0");
google.load("scriptaculous", "1.9.0");
</script>
<!-- Prototype y Scriptaculous-->
Gracias, de corazón, por toda la ayuda y todo tu tiempo....
Un abrazo enorme.... de echarte de menos....
Hola Patricia, lamento que los problemas de salud continúen, ruego a Dios todo mejore.
EliminarEl primer trozo de código es un script que hace que cuando alguien copia un texto de tu blog se vaya con él una URL como referencia, supongo que ese script intentaba "escribir" en tu misma URL alguna referencia y quizá por eso aparecían esos caracteres.
Pero sólo supongo, la verdad es que el otro código es Scriptaculous y es inofensivo en esas cosas, así que si uno de esos códigos que has colocado fue el causante seguro fue el primero, el de Tynt.
Un fuerte abrazo.
Hola Potro, no me aparece la opción "examimar" para cambiar de plantilla, lo probé en 2 navegadores y nada, agradecería tu ayuda, Emilia
ResponderEliminarHola emiliafonti, entra en la sección "Plantilla", y arriba del lado derecho verás un botón que dice "Crear copia de seguridad/Restablecer", ahí es donde puedes subir tu plantilla.
EliminarSaludos.